目次
1. PHOTOYOSHI

小さく並んだ写真が、無限ループスライダーで気持ちよく流れていくのですが、どこか”なつかしい感覚”がしませんか。まるで、プリントした写真をテーブルに並べて、ひとつひとつ眺めているような風情というか。
写真を大きくではなく、小さく俯瞰的に見せることで、逆に写真家の世界観の中に没入していけるんですよね。インテリア・ランドスケープ・ポートレートの各カテゴリも分けるのではなく、シームレスに閲覧できるようにすることで、利便性とともに、カテゴリを超えて「写真家の空気感」を俯瞰的に感じることができます。
カテゴリ詳細における写真と一覧の並列関係も、使いやすさがありながら、たくさんの写真の中から一枚一枚選んでいるような手触りを感じます。ホバー時のもこもこも同様で、古い写真を手に取っているような感触があるんですよね。シームレスな機能性と、なつかしさを感じさせるアナログな手触り感が見事に調和しているサイトです。
デザイン・開発 muramoto meguru (Garden Eight) @_____1345726
2. penco® stationery & supplies

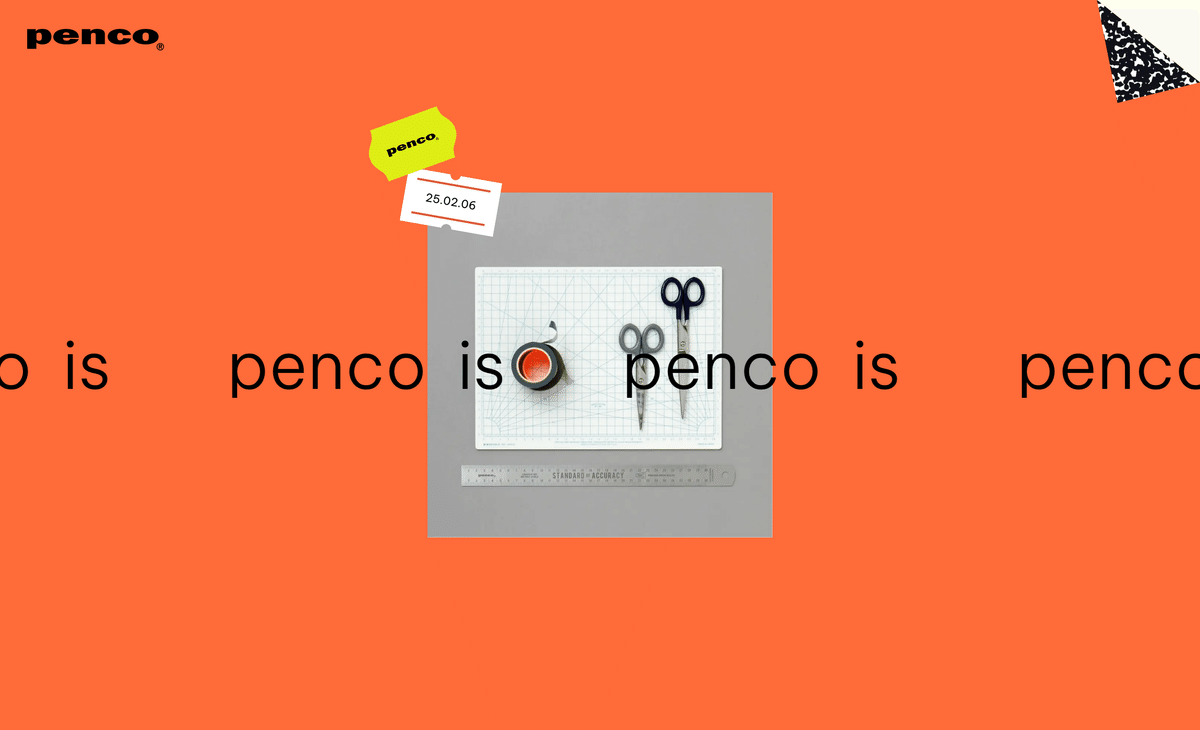
ローディングから文具が飛んでいておかしみのある、ペンブランド「penco」のサイト。pencoの製品には、サーファーだった創業者たちの軽い冗談から始まったという「遊び心と創造性」の精神が吹き込まれていて、なるほど、サイトのつくりも隅々まで、まるで冗談みたいな遊び心に溢れてる。
シールやふせんが動かせます。蛍光マーカーがひけます。メニュー動線が「はがしたくなるふせん」です。メニューを見る=「ふせんをはがす」アクションになっていますし、右下のNEW!ボタンは「ペン回し」です。
文具って、ちっちゃくて、かわいくて、ちょっぴり楽しい、そんな思い出がありますよね。そんな文具のコミカルさだけでなく、文具と過ごした「過去の思い出」まで誘発するような、”子供ごころなつくり”になっているところがポイント。プロダクトエリアのプロダクトのモーションも楽しいぞ!
Creative Direction : HIGHTIDE(Manami Yamaoka, Ryu)
Art Direction & Web Design : Ryota Ebina (eieio)
Development : Yusuke Fukunaga @yusuke__fukunaga
CL : HIGHTIDE @hightide_store
3. 創業100周年記念サイト – シヤチハタ

ともかく好きなサイトです。シャチハタということで、ネーム印の”印影(印名をおした後)”をモチーフにして、各種コンテンツすべてに印影が使われています。印影ってシンプルで人間味を感じにくいものだと思うのですが、100周年ムービー、歴史、各界著名人コメントなどのコンテンツ体験をしているうちに、ただの”印影”のはずなのにそこに壮大な歴史や重みがあったことに気付かされるのです。
歴史を大仰に見せるのではなく、あえてシンプルな苗字に収斂させることで、シンプルなシャチハタに、大きな背景が見え隠れしてくる。そして、気づけばハンコに愛着を持っているわたしがいる。表現方法が抜群で、ピラミッドフィルムクアドラさんの手腕、ここにありでした。
制作:ピラミッドフィルムクアドラ
プロデューサー:林宏介(@kouhaya)
クリエイティブディレクター:阿部達也(@ABETATSUYA)
プランナー:宇津木海斗
アートディレクター:横澤由香里(@asahirumi)、市原鉄兵(@Teppei_Ichihara)
テクニカルディレクター:高橋綾乃
プロジェクトマネージャー:小林祐介(@pfqcojp)
4. ikeryou.jp

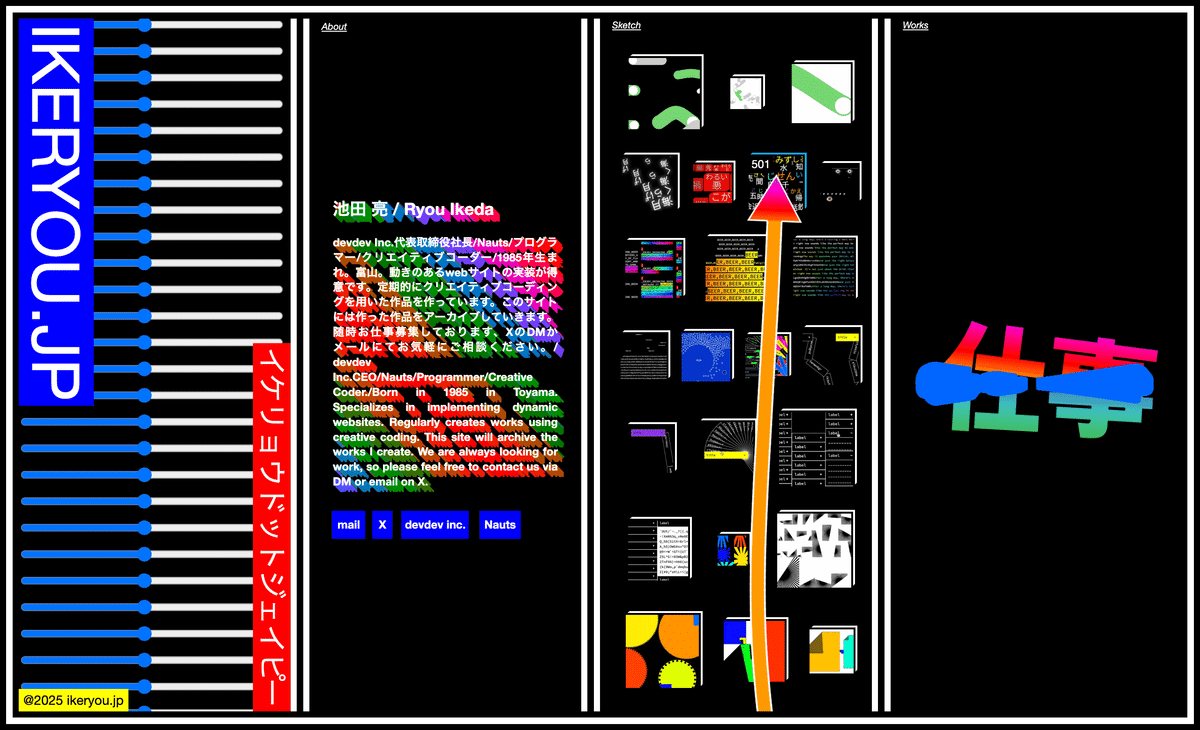
ikeryouさんのスケッチアーカイブサイトがリニューアル。画面が縦長4つに分かれていて、見たことない様相を呈しています。全体の雰囲気としてもなんといいますか、レトロゲームだったり、90年代後半〜00年代のインターネットの雰囲気が醸し出されているように思うのですが、この「ある年代感覚」を現在に持ってくることで、その年代を知らない人は新鮮に、当時を知っている人はなつかしくなる、この感じは不思議で面白いですよね。
Sketchエリアの、作品サムネイルが立って並んでいるような見せ方もフォルダとかファミコン的であって、その一種の年代感が新鮮。そして、スケッチのすさまじい量がどれを見ても楽しく「何も考えたくないときに見ると脳がきもちよくなるこの感覚はなんだ?」となりますよ。ikeryouさんのコーポレートサイト https://devdev.jp/も気持ちいいのです。
制作:ikeryou @ikeryou
5. 書き初め2025|スピッカート

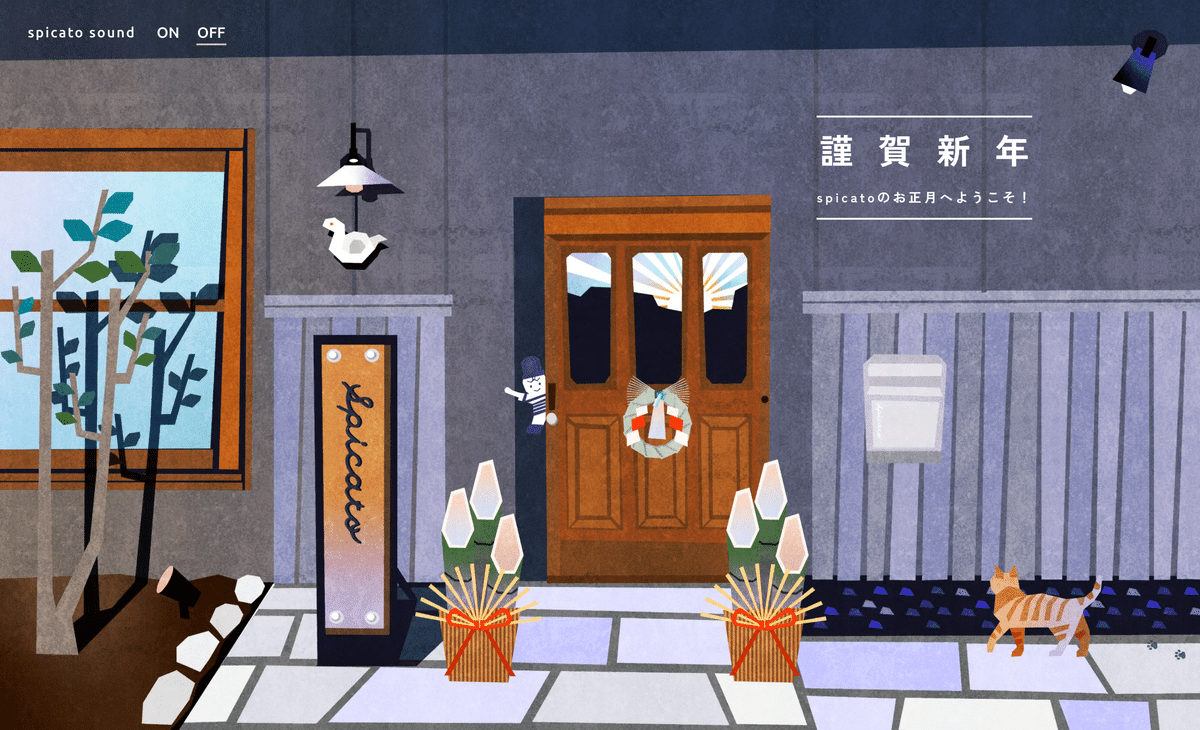
スピッカートのお年賀サイト。スピッカートの”古民家オフィス”が、手ざわり感あふれる世界観に作り変えられ、そこを擬似探訪できるつくりになっています。スタッフさんの想いを描いた”書き初め”やオフィス内の”ささやかなエピソード”を、ゲーム感覚で体験しているうちに、スピッカートの人となりや大切にしていることが、じわじわ染みわたるように伝わってくる。ゲームをクリアした人の中から抽選でお年玉までもらえる。まさに、スピッカートさんらしい愛を感じるサイトですね。
会社のらしさって、デザインだけではなく企画やコンテンツからも伝わってくるんだな、と思うと同時に、クライアントワークではない自主制作にはまさにその”らしさ”がありのままに現れるわけで、個人および企業にとっても大事なものかもしれない、と、あらためて気付かされるサイトでした。
制作:spicato inc.
Designer, Illustrator / TANAKA Miho
Front-end Developer / NABETANI Manaka, KANAYAMA Yuki
Assistant / NODA Minami
6. Muturelism Conference

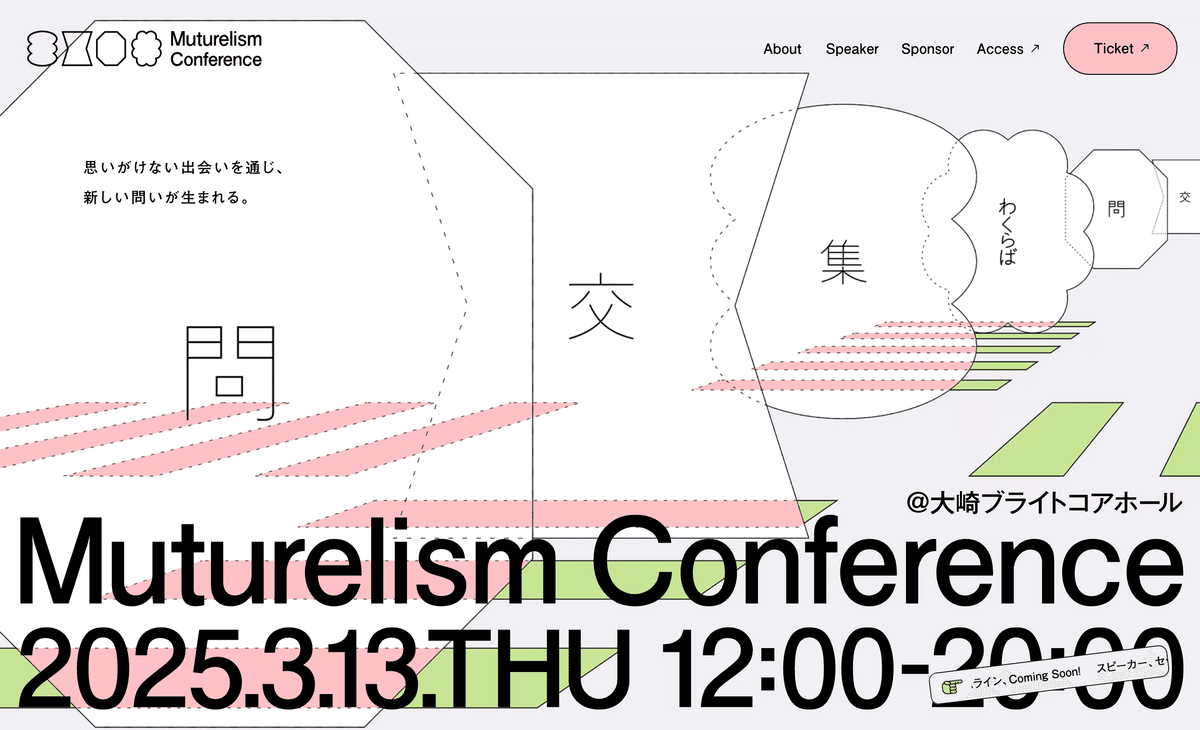
(今回このページの上あたりで紹介した)ピラミッドフィルムクアドラから独立されたデザイナー、横澤由香里さんが担当したサイト「Muturelism Conference」。あまり聞き覚えがない言葉で覚えにくいところを(すみません)、まるで横山裕一さんのキャラクターみたいなキャッチーなエレメントがグッと惹きつけてくれるビジュアルです。
なんといっても「問」「集」「交」「わくらば」という4つのキーワードをシンプルに削ぎ落とした4つのエレメント。これらが相互補完しあっているかのようなロゴマークが秀逸です。思いがけない出会いや未知の問いが詰まっていくであろう「器」のようにも見えますね。
二次元と三次元のバランス感も絶妙で、トークセッションの”レイヤーがどんどん重なっていくところ”にはワクワク感も。ロゴ制作から、ウェブサイトまで横澤さんが担当しているから、クリエイティブが行きすぎることなく、ロゴの表現とウェブ表現の一貫性が感じられるサイトです。
Logo / KV / Web / その他ツール制作:横澤由香里 @asahirumi
7. 私食散文

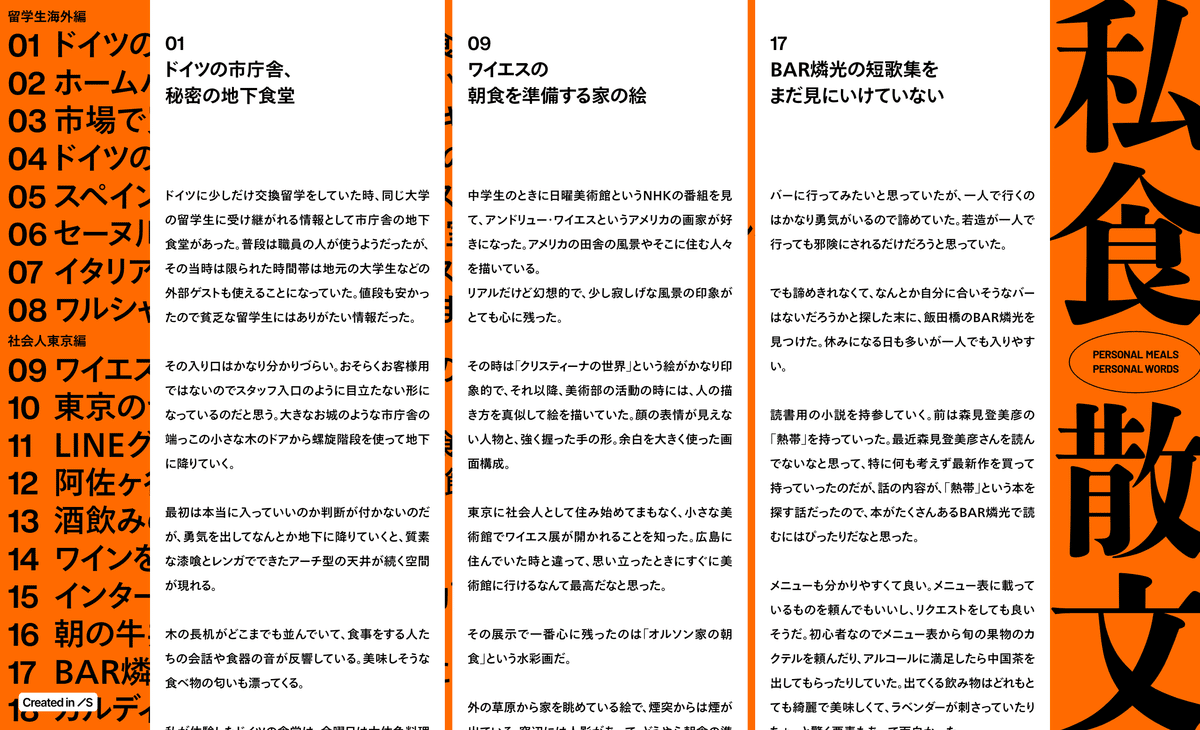
こちらの『私食散文』は、STUDIO DESIGN AWARD 2024でiDID賞を差し上げました。その際のコメントをそのまま転載いたします。KAZUHA NAKAMOTOさん、すばらしいサイトを作ってくれてありがとうございました!
『私食散文』は食が好き、という想いからつくられたジン(ZINE)のウェブ版。冊子の構成をウェブでも再現し、まるで”会計後の長いレシート”を読んでいるような読後感を味わえます。個人的な想いを”パーソナル・ウェブジン”として昇華しているところが魅力でした。
この世には、目的や成果を度外視した、やってみたい”アイディアの原石”がたくさん眠っているはずで、その極めて個人的で、実験的なアイディアを実現できるのがSTUDIOというプラットフォームであり、ものづくりの可能性でもある。
このサイトにはそんなクリエイターの”まだ見ぬアイディアの可能性”が詰まっていると感じ、この度iDIDの”推しサイト”とさせていただきました。
KAZUHA NAKAMOTOさんの制作備忘録はこちら
制作:KAZUHA NAKAMOTO @nkmomonzu
8. 令和6年度警視庁採用サイト

警視庁の採用サイトをはじめて見たのですが、警視庁という仕事の意義をしっかり伝えつつも、先輩の声などの各種コンテンツを見ているうちに「警察官も普通の人間なんだ!」という当たり前のことに気づくんです。逆に、サムネイルからは「こんなドラマみたいなこと、本当にあるのか!」と思ったりもします。
警視庁の仕事って、ドラマなど「物語として」みることのほうが多いと思うのですが、このサイトには「ドラマで見てきたことは、本当にある」という”リアル”と「ドラマでは見てこなかった日常性」という”リアル”が共存しています。そのリアリティならぬリアルに引き込まれ、警視庁の仕事に興味が出てきました。それって、採用サイトとしては一種成功しているということだと思うのですが、どうでしょうか。
制作:お分かりの方はぜひ、iDIDまでご一報ください。
9. トーキョー煎餅(せんべい)

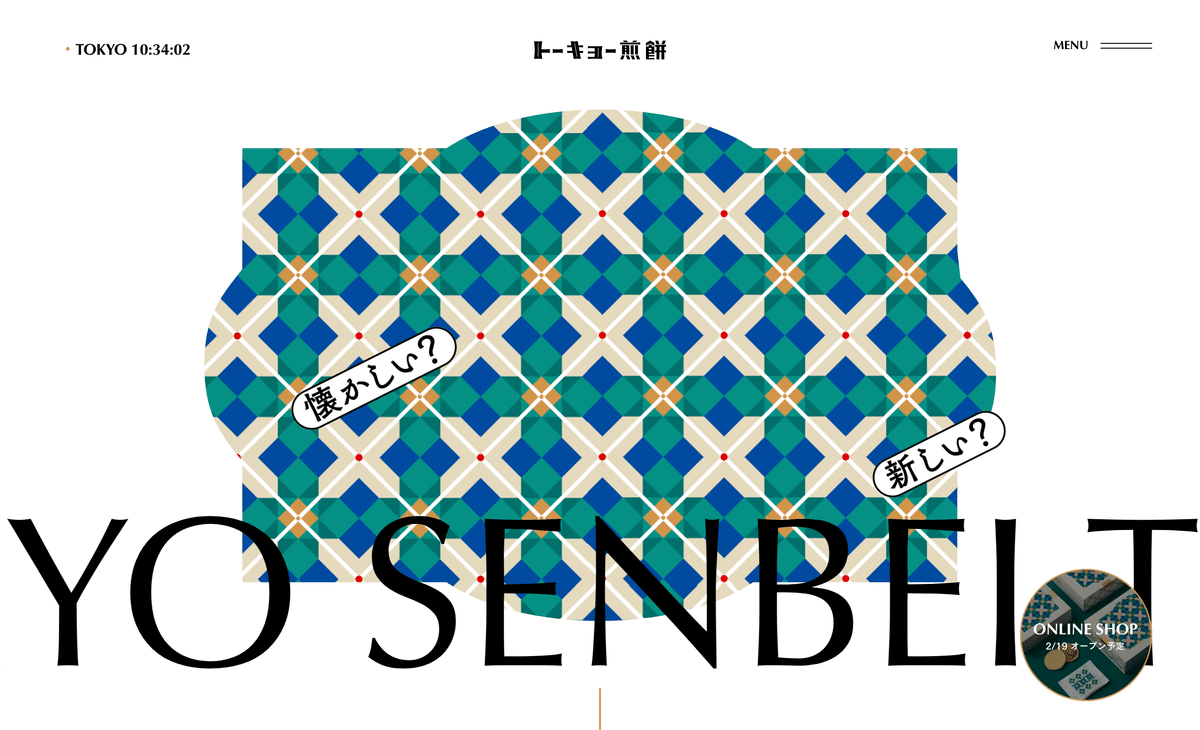
パッケージのビジュアルをそのまま活かしたFVで、まるで「包み紙がキレイなので取っておきたくなる感じ」を思い起こさせますね。洋菓子の発想を煎餅に取り入れたということで、サイトもスタイリッシュで和モダン。レトロでありながら、一周まわった新しさも感じさせます。FVの文字の動きはブロック崩しですが、今の目で見るとへんてこで可愛く新鮮ですよね。
プロダクトのホバーモーションも楽しくかわいい。これってBAKEさんのブランドなんですね!BAKEさんが和菓子ブランドを作っていること自体が新鮮でした。
制作:お分かりの方はぜひ、iDIDまでご一報ください。
10. 名古屋たちばな高等学校マーチングバンド部

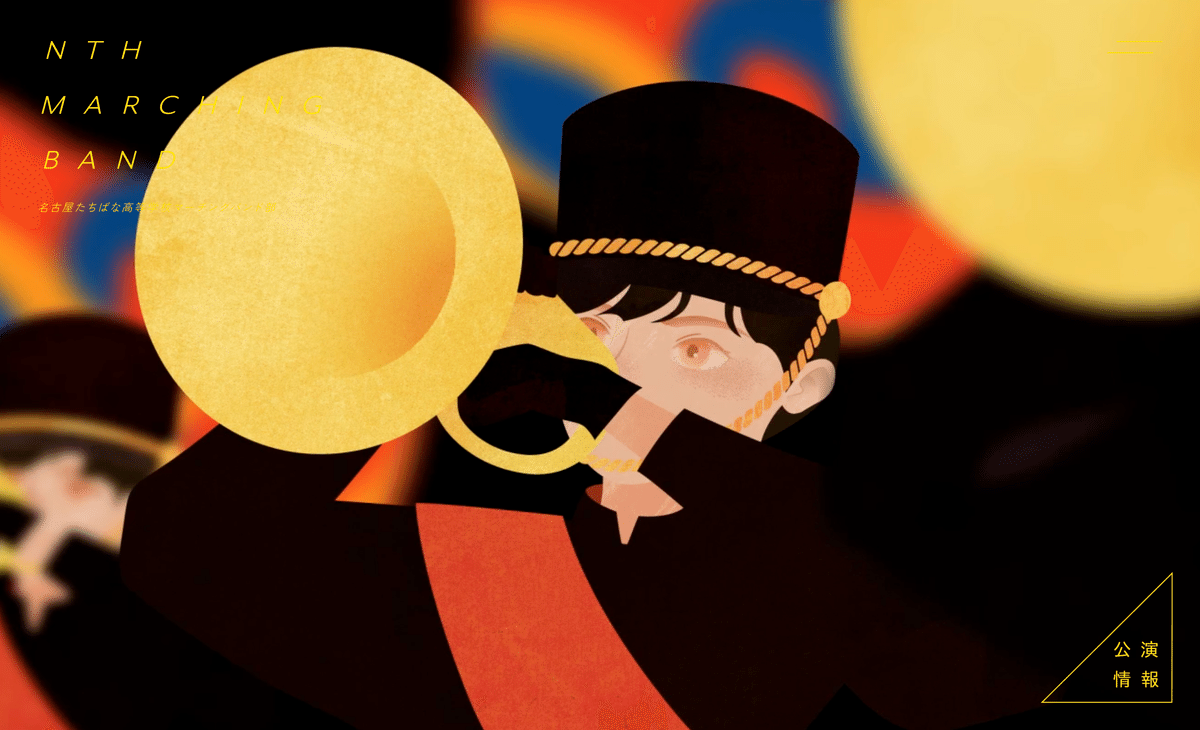
高校の「マーチングバンド部」のサイトなんです。大学の学部のサイトは見かけますが、高校の部活動のサイトってまず見かけませんよね。もう一点驚いたのが、こちらのサイト、マーチングバンド部のパフォーマンスに惹かれたデザイナーのおおはしさんが、自ら部に声をかけて制作したということ!
サイトのビジュアルも、写真は控えめでイラストを全面的に使用。アニメーションからは管楽器やシンバルやドラムの音が、鳴らないのに聴こえてくるような気がしませんか?あえて実際の写真や音楽を使わないことで、受け手にイマジネーションを沸かせ、聴いてみたいと思わせる。おおはしさんの「すごいから、みてください!」という声まで聴こえてくる気がしました。
情熱を持って、つくりたいサイトを、自ら声をかけて作ってしまう。そしてそれがSNSで大きく広がっていく。クライアントワークというものにとらわれない、何か新しい息吹のようなものを感じさせるサイトでした。
制作:おおはし えりな(クックドゥ-ドゥ-ドゥ-)@cddd_design
おわりです!
2025年1月のまとめサイト、いかがでしたでしょうか。
今回も気になるサイトがたくさんありました。機能性と手触りがシームレスにつながった「PHOTOYOSHI」。ただの”印影”に壮大な歴史や重みがあったことに気付かされた「シャチハタ100周年サイト」。子供の頃の思い出をサイトでの体験によって思い起こさせた「penco」。”リアリティではないリアル”を感じさせた「令和6年度警視庁採用サイト」。自社制作/自主制作の可能性ということでの「名古屋たちばな高等学校マーチングバンド部」「書き初め2025|スピッカート」。などなどです。
今回は10点のサイトをご紹介しましたが、iDIDとしては正直、すべての公開されているウェブサイトは、どのサイトも面白い何かがあるのではないか、と思ってしまいました。それほどに、どのサイトを見てもやっぱり面白い。本当は全て紹介できればとも思うのですが、それだと永遠のサイト紹介マシーンになってしまうのが難しいところ。
ひとりごとがすぎましたね。ではまた、来月お目にかかりましょう。
iDID Magazine編集部でした!










