目次
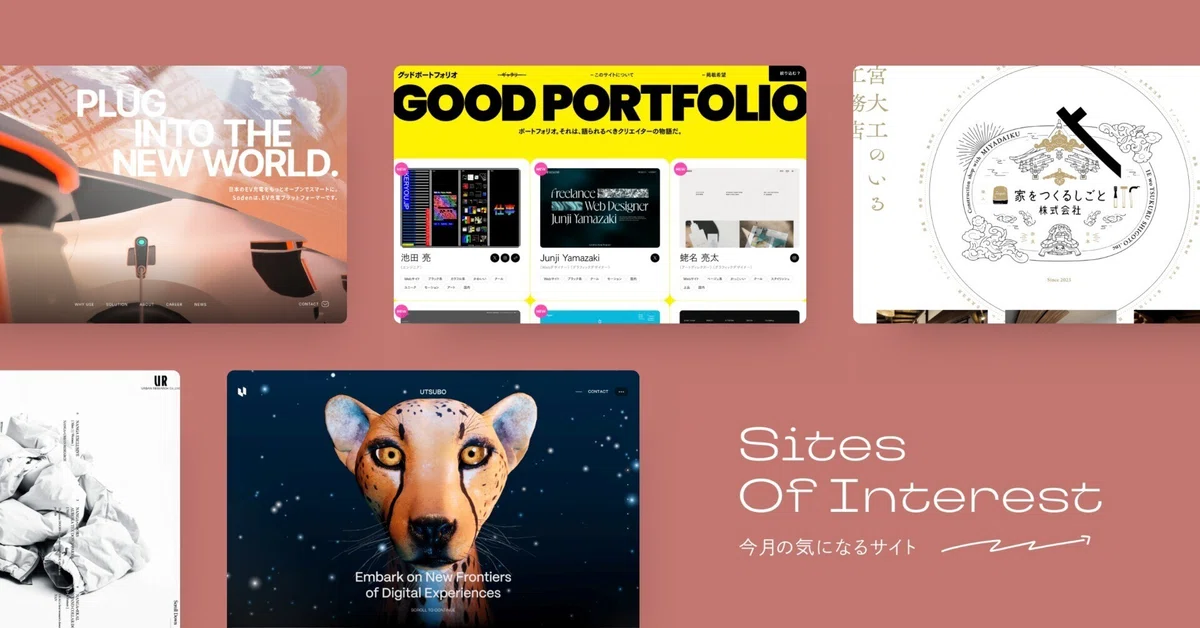
1. GOOD PORTFOLIO

12月話題だったといえば、やっぱりこちらでしょう!クリエイターのポートフォリオまとめサイト『GOOD PORTFOLIO』。サイトの目的がシンプルで明快なサイトです。ポートフォリオサイトっていわば企業でいうコーポレートサイトみたいなもので、要は”自分の顔”だと思うのですが、だからこそみなさんが自分の特色とも言える表現を突き詰めていて、見ているだけで楽しめる。そう、ポートフォリオサイトって楽しいんだ!と思わせてくれるサイトなんです。
クリエイターにとっては自分の実績を知ってもらえる手段になり、他のクリエイターのサイトを見るのは楽しく刺激にもなります。発注側にとってはクリエイター発見のきっかけにも。クリエイターを中心としたポジティブな循環があるのもポイントです。
このサイトを見てポートフォリオサイトを作るクリエイターも増えるのではないでしょうか(iDIDの中の人も作りたい!)。なんといっても、トム・イシカワさんがこのサービスを作った背景とつくりたいという情熱(。iDIDもこうでなければいけないな、と強く感じたサイトでした。
ポートフォリオが好きすぎて、ギャラリーサイト『GOOD PORTFOLIO』を作ってしまいました
企画・原稿・愛:トム・イシカワ
アートディレクション:NEWTOWN 犬飼
デザイン:NEWTOWN 中川
Studio実装:NEWTOWN 犬飼・NEWTOWN中川
アイコンイラスト:イーゴン
2. Utsubo

最先端のリアルタイム 3Dエクスペリエンス、WebGPU イノベーションを専門とする、大阪を拠点としたクリエイティブウェブスタジオ、Utsuboのコーポレートサイトです。このサイト、WebGPUを使って1年間かけて制作したのだとか…!こちらを眺めているチーターのアップからして大迫力(でもところどころで感じるちょっとしたかわいさがいい)。そのチーターが未知の世界を駆け抜けていくのですが、ここのCG表現のクオリティが高く、マウスをホールドしているとチーターの動きや説明に変化があるのがユニーク。Who We Areにある「限界を超えろ。」を地でいくサイト(ここまで書いて言語力不足を痛感します…。WebGL 総本山さんのご説明をぜひ)。ところでUtsuboさんは大阪の会社ですが、スタッフの方はみなさん外国籍のメンバーで構成されていて、「ニッポンと世界をつなぐ」ことを意識されているのだとか。気になる会社だ!
WebGPU や OffscreenCanvas など尖った技術を活用した高品質 CG が見事な Utsubo のウェブサイト
制作:Utsubo
3. 家をつくるしごと株式会社

エンブレムのようなシンボルマークの世界観に引き込まれます。宮大工がいること、奈良にあることなど、伝えておきたいことがここに包括されており、それがマークとしてのオリジナリティになっている。それがそのままメインビジュアルとして成立する強さを持っています。キーワードを羅列した、円環のモーションも静かなトーンの中で効いていますね。白をベースカラーとして金と黒のメイン&アクセントカラーをつけていますが、ここも信頼感や日本家屋の和の雰囲気と相まって美しいですね。金と銀のコントラストもまた美しい。
Client : 家をつくるしごと株式会社
Direction, Design, Motion Graphics : 藤原 和也 (ツバメと虎) @kazuyafujiwara
System & Coding : 比嘉 翼 (COFUS) @_cofus
4. reynato.tokyo

スタイリッシュで洗練されたビジュアル表現、直感的なナビゲーション。トップの実績エリアのスクロール表現、What we doエリアの見せ方、ところどころに現れる絵文字。モザイクの入れ方、などなど、ちょっとしたギミックもいちいちクールです。トランジションにのみ使うことで、より強く印象づけるブランドカラーも特徴的。reynato.tokyoのスローガンである「Experience to inspire.(受取手が“心が弾む体験“を常に考え行動する)」にもをまさに納得!というサイトです。モーションや演出部分の開発の裏側について、開発を担当されたYUKI ITOさんがXにて解説されています。こちらもぜひ。
制作:reynato.tokyo
5. Serverless Operations

AWSを活用した企業のDX支援ということで、サイバー感が伝わるデザイン。ブランドカラーの青と、トップページや中面におけるグレーとの使い分けのバランスがユーザーライクで秀逸。疲れないどころか新鮮さすら感じさせます。また、SERVICESやFEATURESにある3DCGアイコンがモーションであることで、抽象的でありながら伝わってくるものがあるのが面白いですね。ページ内にあるリンクのURL(パス)が表示されているところも他にないオリジナリティを感じます。
コンテンツとしても、DX支援という仕事の具体性を伝えるために、WORKSがすべてクライアントインタビューになっているところもわかりやすく、具体例としてイメージしやすいですね(WORKSの最新事例がトップ上部、フッターにあるのも印象的)。資料ダウンロードをはじめ、サイト制作だけではなく、ゴールに向けてどういうツールが必要なのかまで考えられているところに、いつもながらneccoさんらしさを感じました。
Client:株式会社Serverless Operations
Creative Direction:阿部 文人
Direction:夏井 ひとみ
Logo Design:今 聖菜
Web Design:今 聖菜・長野 真理・龍神 菜緒・中川 小雪
Editional Design:今 聖菜・長野 真理・龍神 菜緒
Contents Design:夏井 ひとみ
3DCG Design:長野 真理
Web Development:佐藤 あゆみ・髙木 菜美・ 渡邊 大翔
WebGL Development:阿部 文人
Animation & Interaction Design:阿部 文人
Lottie Animation:長野 真理
6. 株式会社操電 Soden

EV充電プラットフォーム、Sodenのサイト。「EV充電」にフォーカスした世界観が見事ですね。EV充電口の中のスペーシーな世界から、上空からの俯瞰まで、ミクロからマクロへ辿っているうちに世界観にどんどん没入していきます。画面左下には”ENERGY”の表記があり、スクロールによってここの%数値が変わっていくのが面白いです。サイト全体の現在位置がわかるようにしていると思うのですが、最後は20%で終わり、一番最初の画面に戻るというストーリー性も面白い。
また、NEWSとCONTACTの出し方も新鮮ですし、ページ最下部の各種コンテンツ動線の見せ方、各ページフッターのページ内動線も、世界観を踏襲しつつ機能として斬新。今気づいたのですが、このサイト、一周目と二周目で違いがあります…!
7. 自宅がロボットだと電気代とオール電化が気になる話

企画コンセプトからして面白いですよね。FVのデザインからかっこよく、まるで「このサイトもロボットで、電気で動いているのでは」というよく分からないことを考えてしまいました。それだけビジュアルでロボット感、電力感が表現されているということでしょうか。そしてムービーがこれまた面白い。「ぐっとずっと。クラブ」に入会すれば電気代がどれぐらいかかっているかわかるから、このコンセプトなのですね。スクロールにあわせて動く家ロボットもダイナミック!コンセプトからデザインまで一本筋の通っているサイトだと感じました。
Design:Sei Sakamoto(DOT-SG) @seisakamoto1225
CG:Yasutaka Fukuda @fukupoly
8. JOURNEY – 移動式シネマ・サウナバス

移動式シネマ・サウナバス「JOURNEY」のサイト。JOURNEY=旅ということで、扉画面は絵本の世界にトリップするかのような雰囲気。そして絵からシームレスに実写に変化。幻想的な世界が現実に接続される一連の流れで、
「不思議な世界が現実に存在する」かのような気持ちにさせてくれるところがちょっとマジックですね。サウナ、シアタールーム、自然体験ができる空間ということで、非現実のような現実を表現するのに、あえてこの絵本のような世界観を持ってきたところが面白いと思いました。
CLIENT
THE PANESE INC.( https://the-panese.jp )
PROJECT MEMBER
Strategy Planner / Creative Director : OHTA Yoshitaka @yoshi15_funtech
Designer / Photographer : KARIYA Yuya @pon_design_
Engineer / Motion Designer : HASHIMOTO Takuma @tkm_hmng8
Video Director / Illustrator:WAKAME Keina
Digital Art Designer: FUKUI Yuto @_akabozu
9. ARC’TERYX SHINJUKU

とにかくFVにおける写真のダイナミズムと、その中心にシンプルに置かれたロゴが新鮮。「新宿」と記された文字のインパクトが大きく、一目見ただけで手が止まってしまいます。「NO EASY ROUTE 近道はない。 登るときも、 作るときも。」のコピーも、シンプルが故にまっすぐ刺さってきます。ムービーもストイックでシンプル。Garden Eightさんは先月の『RAMEN CLUB』もそうでしたが、デザインのスタイリッシュさはもちろん「ブランドの魅力的な見せ方」もしっかりプランニングされている印象を受けました。
Design and Develop: @silkhat_7 @misatodaiq(Garden Eight)
10. 制作の記録|岡田雄基

独特なポートフォリオサイト、発見です。実績ごとに、複数のサムネイルが小さく並んでおり、そのうちひとつをクリックすると全てがズーム表示される仕組み。説明文は右側に見え隠れしています。実績を大きく見せるのではなく、小さく。見たい情報をクリックによって展開させていくというところが面白いですね。右上のプロフィールをしゃべる顔文字もかわいい。テーマが「制作記録」ということで、確かに、「情報の見せ方の部分」を一旦保留して、記録的に残すことに注力したところが、むしろ他にはないオリジナリティになっていると感じました。それにしてもポートフォリオサイトって、人となりが映し出されますね。
制作:岡田雄基 @yk0kd
11. 挽肉常食

このサイト、コミケ向けの同人誌の特設サイトなんです。私は同人誌のプロモーションサイトをはじめて見ました。サイトは一枚の告知チラシをドラッグやズームインアウトをして見ていくつくり。情報量が爆発してますが、ゆっくり少しずつ見ていきたくなるのは、コンテンツ自体がとがっているから。地味に「常食の記録」毎日食べているものを更新できるのも面白い。
制作:{iro}2 @__iro2
12. NANGA EXCLUSIVE

ダウンメーカーNENGAとURBAN RESEARCHのコラボレーションブランドサイト。サイトではあえてモデルを立てず、素材感やディテールが感じられるダウンジャケットの写真だけが並んでおり、それだけ商品そのものに自信を持っているということが伝わってきます。テキストも控えめで、横書きの縦表示などフックを持たせていますが、これも「まず商品を第一に見てほしい」という気持ちの表れであり、商品そのものを際立たせる役割を果たしています。この「控えめなデザイン」が、かえって商品の高級感や洗練された印象を強調しており、そのストイックさがそのままブランドのあり方も示しています。シンプルなサイトだからこそ情報設計の巧みさが伝わってくる。各ブランドロゴも、さりげない存在感で世界観を壊さない。この控えめな主張が、両社の自信とこだわりを感じさせ、コラボレーションの価値をさらに高めているように思います。
制作:STAND FOUNDATION Co.,ltd.
おわりです!
まとめ12月号、いかがでしたでしょうか。2024年の最後も面白いサイトが目白押しでした。昨年末からWeb Designingの連載もはじめさせていただいているのですが、Xやnoteのほうでも、面白い試みをもっとやっていきたい(時間が足りない)!と思っております。何か新しい形でお目見えできるとうれしいなと思っております。また感想や、「iDIDさんこういうのやってくれ」などドシドシお待ちしております(中のスタッフの励みになります)!
ではまた。2025年も面白いサイトに出会えることを楽しみにしています!そして今年もどうぞよろしくお願いいたします。
iDID Magazine編集部でした!