目次
- ■谷井さんのキャリア変遷天才たちの中で、自分なりに楽しく向き合う力を身につける
- 数学の研究から一転、デザインの世界へ
- デザインの実践ができる場を求め印刷会社へ
- 小さなデザイン会社へ。エンタメ系が向いていることを自覚
- レコード会社の業務委託で、音楽系のサイトを毎月3本制作
- tote inc.設立。実績があっても外に出すことができないジレンマ
- プッシュ型営業ではなく、「作りたいものを世に出す」こと
- SIRUP『cure』プレイリストが、SIRUPさんの目にとまる
- ■tote inc. のクリエイティブ実績1:SIRUP 5th Anniversary Special Site
- 8割できた段階でクライアントに見せる。ダメだったらまた0から
- 実績2:SIRUP BLUE BLUR Special Site
- あとから出る「アイディア」をいつでも反映できるように
- 実績3:tote inc.コーポレートサイト
- だらだら使ってほしい – 音楽におけるウェブサイトの意義
- ■谷井さんのルーツ見当から外れた990/1000にまだ見ぬ可能性を感じてしまう
- 「数学的なもの」と「立体的なもの」がアイディアの根源
- おばあちゃんになっても、ものづくりに取り憑かれていると思う
■谷井さんのキャリア変遷
天才たちの中で、自分なりに楽しく向き合う力を身につける
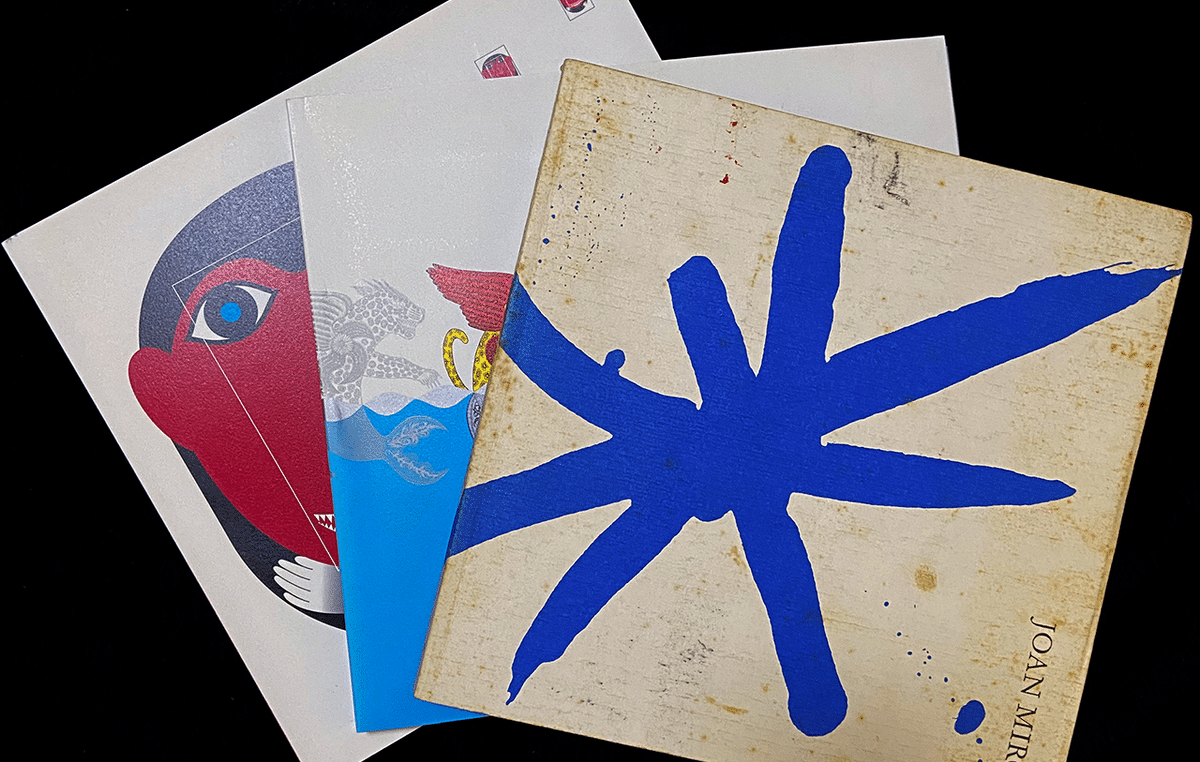
それでは、子どもの頃のことからお聞きしていきます。幼少期は、お母さんの影響が強かったそうですね。
母が趣味で油絵をやっていて。締切前に苦労している姿をよく見ていました。家にはミロや「世界ポスタートリエンナーレトヤマ」の画集があって、それをいつも眺めているような子どもでしたね。そんなこともあってか、気づけば自分でも何か作るようになっていたんです。手芸屋さんで生地を買い、マスコットやぬいぐるみ、バッグなどを作ったり、インスピレーションに任せて、摩訶不思議なものづくりを楽しんでいましたね。

母は運動も得意でした。ゴリゴリの体育会系ですね(笑)。何事も「途中で諦めたらダメ」という方針で、文化系の父とはまさに対極でした。母にいつもついていくタイプだった私も、気づいたら運動が好きになっていました。
中学校時代は何に熱中していましたか?
中学校では「幾何学」にのめり込みました。これが勉強でいいのかなって思うぐらい面白かったです。AとBがそれぞれ○度である場合、xの角度は何か、とかですね。謎を解析して難問を解くことが楽しくて。誰も解けなさそうな問題が解けた時の、えも言われぬ快感があったんですよね。
数学のなかでも私は、感覚数学が得意でした。数字が1から10あった場合、1から10までを順序立てていくのが論理数学で、 この1から10を全部ポイントで覚えていて、1、4、6、7みたいに直感で進めていくのが感覚数学なんです。頭の中で3次元で理解するような感じですね。高校でも、こういう直感的な数学を3年間、先生に教えてもらって。それが今でもずっと残っていますね。
なるほど、理系だけど感覚的、興味深いです。部活には入っていたんですか?
入ってました。小学生のとき、投擲(ソフトボール投げ)で50メートルぐらい出していて、その流れで陸上部に入部するんですが、投擲は私が入部したあとになくなってしまって……。陸上部は気の強くて足が早い子ばっかりだったので、空いている種目だった「走高跳」をやっていました。
中学・高校は部活漬けでした。走高跳が自分に合っていたんです。力学知識、空間把握力、リズム感、あとひたすら自分と戦うところとかですね。ただ、このときフィジカルという超えられない壁にぶつかって。走高跳では富山市2位で選抜入りしたものの、選抜練習会で身長が低くて先生に指導してもらえなかったり。大きな大会にいくつか出場したことで、努力量が均等に近づくとフィジカル(身長)の順に収束していくということに気づいたんですね。
幼少期から高校までの経験で、今の自分に影響を与えているものはありますか。
天才の存在ですね。勉強も運動も人気も1番の「圧倒的な天才」が幼馴染にいて、母いわく、私はずっとその子について回っていたみたいなんです。小学校の入学時から一緒だったその子が、無欲で淡々といろんな困難を乗り越えていく、それを目の当たりにしていて。それは大きかったですね。早生まれの私にとって彼女は「お姉さん」みたいな感覚で、自分が劣っていることを前提として、彼女にいろいろ教えてもらう、そんな関係になっていました。
そんな「圧倒的な天才」が周囲に当たり前にいたおかげで、敵わないのを理解しつつも「自分なりに楽しく向き合う力」を生存能力として身につけることができて。それが今の財産になっていますね。上を目指すことよりも「自分だけができる何か」が欲しかったんです。
数学の研究から一転、デザインの世界へ
大学は数学科に行ったそうですね。卒業生のほぼ全員が学校推薦でSEになるということでしたが、谷井さんはなぜ、デザインの道を歩むことになったのでしょうか。
大学に入って、ゆくゆくは研究者かなとぼんやり考えていたのですが、しばらくして論理数学に行き詰まってしまったんです。それと同じ頃、少し時間ができて、クラフト制作にはまるんです。たまたま近くの画材屋さんで材料が手に入って。このとき、小さい頃に自分でいろいろなものを作っていたことを思い出して、「やっぱり、ものづくりの仕事がしたいな」と。そこで気持ちをガラッと切り替えました。
バレーボールサークルやアルバイトの合間を縫って制作を開始して、サークルの責任学年を終えた3年のタイミングで、社会人向けのデザインスクールに半年通うことにしました。社会人が趣味で通うような学校で、ここでグラフィックの基礎の基礎を学びましたね。

デザインの実践ができる場を求め印刷会社へ
大学卒業後、デザインの勉強と実践ができる場所を求め、印刷会社に入社するんですね。
印刷会社を母体とするホールディングスの、100人規模のウェブ事業部の企画部に配属されることになったんですが、そこは営業補佐がメインの部署で、デザインがやりたかったのにやれなかったんです。反骨精神で営業さんに渡す資料をIllustratorで綺麗に作って怒られたりして(笑)。企画部には1年ほどいたんですが、実は部長が色々と準備をしてくれていて、ライティングやディレクションができるようになるなら、という条件で、制作部に移動できることになったんです。
制作部ではどんなことをされていましたか。
美術関係から官公庁関係のウェブサイトを数多く制作していました。最初はディレクションをやりながら、少しずつ経験を積んで、デザインやコーディングも担当するようになりました。私の中では「デザイナーになること」がゴールだったので、どう経験を積んでいくべきかをいつも考えてました。
ここで早速ウェブに関わるのですね。当時、どんなデザイナーになりたいと思っていたのですか。
最初、私はウェブよりはグラフィックが向いていると思っていたんです。それが、ウェブ制作の経験を積むうちに「ウェブって、ベースが数学なんだ」ってことに気づいて。そこからはのめり込むように学んでいきましたね。上からは仕事がガンガン下りてくるし、まだ何も見えていない状況でしたが、この方向で合ってる、と信じてやっていました。
ウェブの世界で憧れている人や目指す人はいましたか。
スポット派遣のデザイナーさんで、当時いた有名な制作会社を訳あって退職し、派遣に移った方がいて。その方がそれまで出会ったことないレベルのデザイナーさんでしたね。その方の任期終了の際に私が呼ばれて、「これからかなり辛いことが続くかもしれないけど、絶対にデザインを続けなさいね」と、ご教示をいただいたんです。
第一線で活躍していながらも、辞めざるを得なかった経緯を伺っていたので、そんな方から言われた言葉を重く受け止めつつ、このとき、デザイナーでやっていく覚悟を決めた気がします。


小さなデザイン会社へ。エンタメ系が向いていることを自覚
そんな中で印刷会社から転職されますね。
はい。有名な会社で修行したかったのですが、面接で学歴と実績が足りないことを指摘されたんです。そこで「まずは実績を作らないと」と思い、選んだのが10人ぐらいの小さいデザイン会社でした。ここは個々が独立した制作体制で、シビアな環境だったんですが、それでも私は厳しい環境でデザインをやりたい気持ちが強かったので、ここで続けていこうと。代理店案件が多く、NTT関連の案件をよく受けていましたね。
ここでは、谷井さんはどの領域まで担当されていたんでしょうか?
最初はディレクション・デザインに加えてコーディングまで担当していたんですが、そのうちディレクション・デザインに集中できるようになりました。このときは、チーフデザイナーに可愛がってもらえたんです。デザインの基本となるフォント使いやマージンなどチーフデザイナーのデザインルールを、実践を交えながら教わりました。仕事に直結した具体的なノウハウをたくさん叩き込んでいただけたのは大きかったです。
チーフのライフイベントが重なっていたこともあり、割と1年ぐらいでメイン案件を回してもらえるようになって、そこからはもうガシガシ作っていました。気づけば指名案件も増えるようになっていましたね。
この頃からエンタメ系の仕事が増えてきたそうですね。
コーポレート系より、エンタメ系の方が向いているな、と自覚するようになったんです。華やかなデザインが得意で、テキスト多めの量産系の制作が苦手でした。エンタメ系の案件が入ってきたら、やりたいと手を上げてましたね。得意分野の案件に携われると、やっぱりその分良いサイトにもなるんですよね。
ただやっぱりNTT系が多かったので、毎回同じようなデザインにせざるを得ないところもあって。コンセプトに沿った結果、華やかなデザインになると「コーポレートの雰囲気じゃないよね」と社内で言われることもありました。それが「環境の問題」であることは自覚していて、もっと外に出て、自分のデザインを見てもらえる環境に行かなければと思うようになっていきました。
また、この会社を辞める直前に、tote inc.のエンジニアである山口が入社してきたんです。山口はFlashのエンジニアで、納得いくまでじっくり時間を使って取り組むようなタイプで。仕事に対するこだわりのレベルが似ていたこともあって、意気投合したんです。
このあたりから次の会社への転職を考えるようになったんですよね。
私自身、実績もたまってきたし、今度こそ大きくて有名なところに行きたいなと。でも、このときもまた、ちょっと考え直すんです(笑)。まわりにライバルがいる中で余計なことに精神を使うよりも、少人数でマイペースにやれる方が自分の能力を活かせるのではないかと思ったんです。自分の制作する上での「適した環境」ってどういう環境なのか、ということも、この頃から考えるようになっていました。
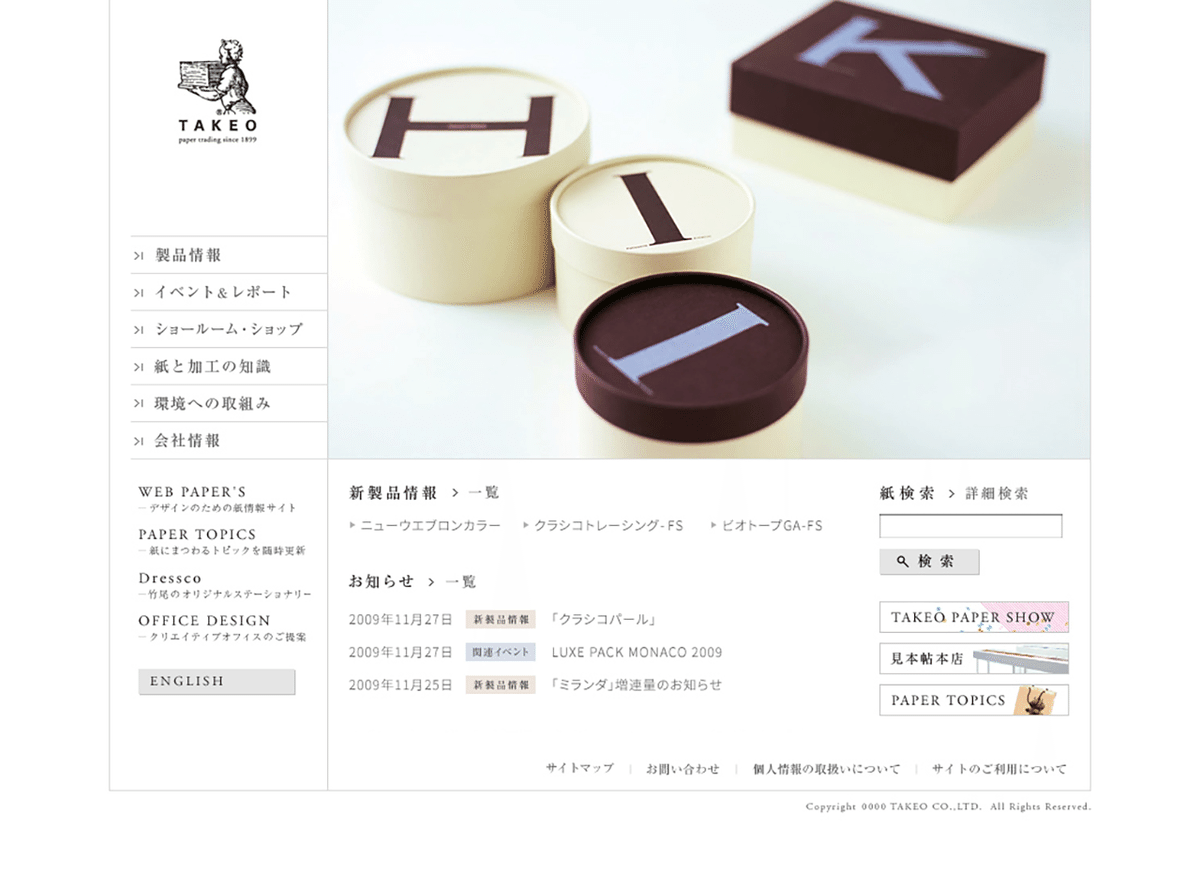
そんな中、紙の専門商社の竹尾さんのコンペに参加することになったそうですね。
そうです、コーポレートサイトリニューアルのコンペでした。私自身が竹尾さんのファンで、竹尾さんのイベントにもよく行っていたんですね。竹尾さんのことが、代理店さんや社内の関係者の誰よりも好きで詳しかったんです。ヒアリングから提案書作成、デザイン、プレゼンまで担当させていただいたんですが、ご提案後すぐにはお返事をいただけず。「きっと負けたんだな」と思っていたんです。しばらくして、私はすでに転職活動を始めていたのですが、転職が決まった頃に連絡が来たんです。「コンペに通りました」と。
なんと。転職が決まってからの連絡が!
そうなんです(笑)。それで会社の退職時期を遅らせることにして、意気投合していた山口と一緒に制作を担当することになりました。竹尾の広報担当の方とも意気投合して、14案くらい作ってみたものの、最初の1案目で決定したのもよい思い出ですね……。

そこからさらに展開があって、竹尾さんのサイトを見た、広島のデザイナーズホテルの広報担当さんからサイトリニューアルのご連絡をいただくことになるんです。このときは企画・デザイン・イラストなど、開発以外のサイトリニューアル全般(ホテルとブライダル、和風・NY・フレンチのレストランやエステなど)を、これも山口とふたりで担当しました。このときは、遠い広島からご指名いただけたことに感動しましたね。大手企業のサイト制作に携わる効力を実感した、ありがた過ぎる出来事でした。
また、ここで山口と一緒に制作をして、一通りサイト制作に必要な工程をふたりで担うことができたので、この座組でもっと色々なサイト制作ができればと思うようになっていきましたね。
レコード会社の業務委託で、音楽系のサイトを毎月3本制作
デザイン会社を退職後はどうされたのでしょうか。
山口と個々で転職活動をしていたんですが、結婚や出産の予定をよく聞かれたり、面接時に「ふたりで制作を完結できるなら、会社を立ち上げたらどう?」と言われることも多くて。それで「会社に所属するよりは自分で仕事を探していった方がいいのかも…」と思うようになり、その流れで気づけば、個人事業主になっていました。でも、この頃は会社を作るなんて、まったく考えていなかったです。それで色々お仕事を探していたのですが、その時たまたま、業務委託でエンタメ案件の募集を見つけて。レコード会社の下請け会社の業務委託をはじめることになったんです。
ここでエンタメ案件に関われる環境が生まれたんですね。当時はどのような座組で制作に携わっていたのですか?
下請け会社のディレクターさんが3、4人と、デザインが私、実装が山口です。独自CMSを組み込んだアーティストのウェブサイトや、シングルページの演出系サイトを、月に3つのペースで制作していました。クライアントとのやりとりも大変で、間に入るディレクターさんは割と短期間で入れ替わってました…。この業務委託は、9年ほどやっていましたね。
とてもハードな状況だったと思うのですが、エンタメ案件を担当するようになって、どういうお気持ちでしたか。
好きなものをやれている、という気持ちは強かったですね!音楽案件の一番の楽しみって、アーティストをはじめ、「すごいクリエイターたちが集まって、ひとつのチームでひとつの楽曲をリリースする」ところなんですね。楽曲でもジャケットデザインでもMV(ミュージックビデオ)でも、クオリティの高いものが上がってくるとテンションがあがりますし、それを素材にサイトを制作できる喜びがあるんです。専門性の高い人たちとワンチームでものづくりに携わる喜びは、今でもずっと続いています。
印象に残ったお仕事はありましたか。
某女性アーティストさんのオフィシャルサイトの制作ですね。元々はコンぺで、各方面から20案近くの提案があったそうなのですが、私もデザインを2案作って出したところ「こちらのデザインだったら2案どちらでもOKです」とお返事をいただいたんです。アーティストさんご本人からも感謝のメッセージをいただいて。その後もそのアーティストさんが所属するレーベルのサイトなどを担当させていただきました。
20案近くの提案があったなかで、コンペを勝ち取る…。すごい。
本当にうれしかったですね。また、業界の最前線を全力で走っているアーティストさんが、制作現場の末端にまで気を回してくれる、その気配りにも驚きました。サイト制作者として「責任を持って良いものにする」ということを、強く感じるきっかけになったお仕事でした。

「地球を回したい」と言われたのがきっかけで動くサイトをつくるように
tote inc.設立。実績があっても外に出すことができないジレンマ
レコード会社さんの下請けをしている時期に、tote inc.を設立したんですよね。
そうなんです。あまり深く考えずに。間に入っている会社の偉い方から「君たちも法人化してみたらどうか」と言われて…。向いていないと思いながらも、背中を押されて設立したのがtote inc.なんです。
その最中、2020年に国内で新型コロナウイルスが発生します。音楽業界のダメージも大きかったのではないでしょうか。
当時、ライブの売り上げがかなり伸びていた時期だったんですが、コロナですべて中止になり、私たちが担当していたライブの特設サイトも全てなくなりました。同じ時期に、レコード会社の制作部の部長が変わり、演出よりも効率化に向き始めた状況もあって、そろそろ身の振り方を考えないといけない状況にもなってきていました。それで、結果的に2020年のGWあたりで、下請けのお仕事から離れることになったんです。
9年続いていた案件がなくなる…。かなり大きな変化ですよね。そこからどう動いていったのでしょうか。
レコード会社さんを調べて、ウェブサイトのフォームやSNSを使って営業していたんですが、反応は全くなかったです。プッシュ型だとダメなんだ、と強く感じました。プッシュが多い業界ですから、営業しても届かない。私たちは当時、契約の関係上、過去実績をオープンにすることができなかったので、どれだけ実績があっても、何も出すことができないんです。このとき初めて気づいたんですね。実績を出せないと自分たちのプロモーションもできないということに。
プッシュ型営業ではなく、「作りたいものを世に出す」こと
プッシュ型の営業をやめて、次はどういう一手を打ったのでしょうか。
作りたいものを作ろうと思い、自分たちでアーティストの「プレイリストサイト」を作るようになったんです。アーティストも楽曲もたくさんある時代に、誰かが選んだ「プレイリスト」という概念が重要になってくるんじゃないか、と以前から考えていたんですね。また「実際にユーザーが喜んでくれるサイトとはどんなものなのか」を模索しだしたのもこの頃でした。それまでは制約があって、やりたくてもできないことが多くて。その制約から解き放たれたとき、どんな面白いことができるんだろう、と。
もっと自分たちの作りたいものを作って、世に出す動きをしようと。
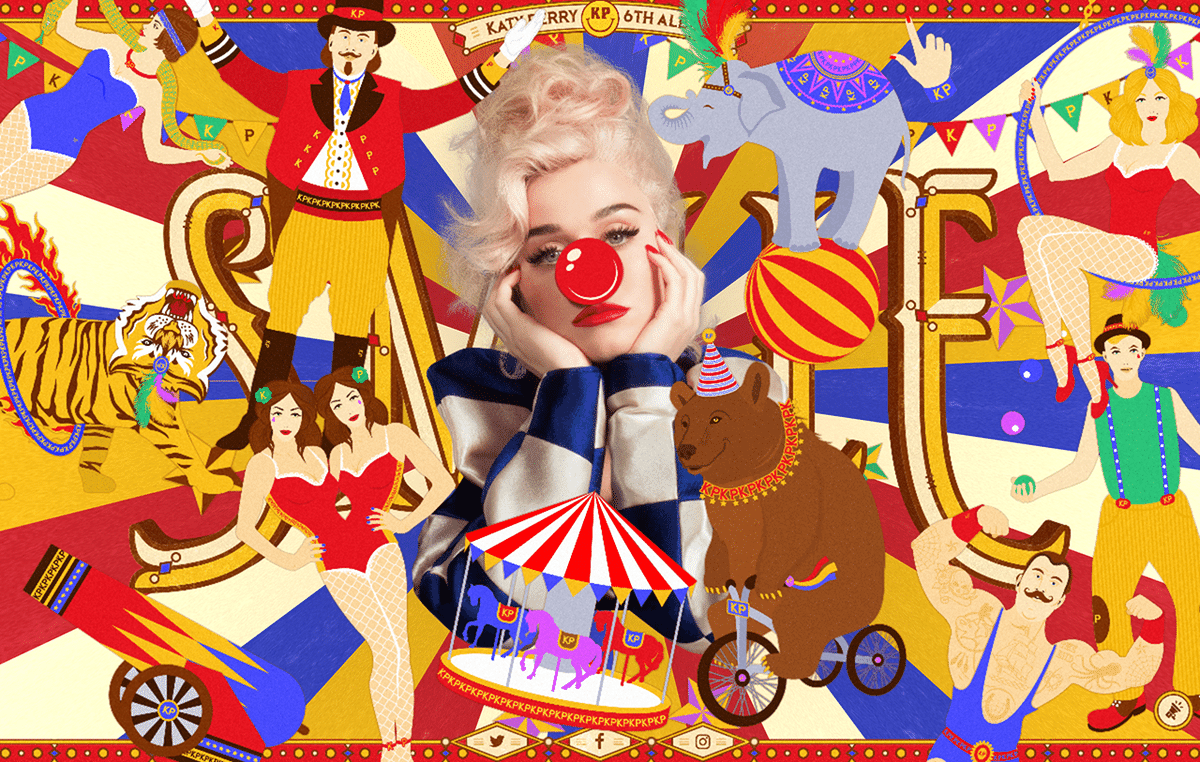
当時ユニバーサルやワーナーミュージックに所属していた、LizzoさんとかDua Lipaさんとか、アーティストたちのアルバムが出る際に、プレイリストサイトに落とし込んでみようと。洋楽部門の制作経験もしておきたかったですし、toteがそういう領域の制作ができることを外に見せていきたいな、と思っていました。当時コロナだったこともあって、ファンが作ったものをアーティストがSNSで取り上げるという流れも出てきていたんです。特にKaty Perryさんがそういう動きをされていたので、私たちのプレイリストを取り上げてくれたらうれしいね!って気持ちで作ってましたね。


——その当時、世の中にプレイリストサイトって存在していたのでしょうか。
「プレイリストサイト」という概念自体が世の中に浸透してなかったですね。それならば私たちで作っちゃおうと。アーティスト側にとっても、プレイリストサイトがきっと必要になってくると思っていたんです。特設サイトにおいて、10曲ぐらい楽曲の試聴や、楽曲解説を特設サイトの一部として掲載することはあったと思うのですが、それだけではアーティストの魅力をうまく打ち出せないのでは、と思っていたんですね。
結局のところ、音を聞かないと作品にのめり込む体験はできない。音楽アーティストである限り「音楽の体験」が非常に重要だと感じていたので、そこをうまくサイトとして落とし込みたいと思って実践したのが、プレイリストサイトだったんです。
アーティストにおける「サイトのあるべき姿」と、toteさんの特性を活かした「プレイリスト制作」が見事に合致したんですね。
現状でいうと、Linkfireという、アルバムや楽曲ごとのサブスクリプションサービスを一覧にしてまとめられるプラットフォームがあるんですが、音楽のサイトって、LinkfireとSNSとYouTubeがあれば成立しちゃうんです。ウェブサイトに対する意識が非常に希薄なんですね。ウェブサイトにおけるユーザー体験の重要性が、業界の人にもっと伝わればいいなとは、今でも思っていますね。
SIRUP『cure』プレイリストが、SIRUPさんの目にとまる
その流れで、SIRUPさんのプレイリストサイトを作ることになるんですね。
2021年2月に『SIRUP×Apple Music』、4月に『cure』プレイリストサイトを自主制作で作りました。SIRUPさんの楽曲は、当時からずば抜けてかっこよくて!ラジオで流れてきた時の新鮮さと軽快さに惹かれて、よし、SIRUPさんのプレイリストを制作しよう!と思ったんですよね。この『cure』を公開した後、SIRUPさんがSNSで話題にしてくれて。その流れで、スタッフの方からウェブサイトの制作依頼をいただくことになったんです。

SIRUPさんに届いたんですね…!それが、ちょうどSIRUPさんが5周年を迎える前あたりだったと。
はい。デビュー5周年ライブをやるタイミングで、5周年記念のウェブサイト制作のご相談をいただきました。業界的にはアーティストの周年サイトといって、5周年、10周年の特設サイトを作る習慣があるんです。特に有名なアーティストは周年サイトに力を入れていて。そういった業界的な仕組みを私たちが把握していたことも、お声がけいただいた理由のひとつだったのかもしれません。
■tote inc. のクリエイティブ
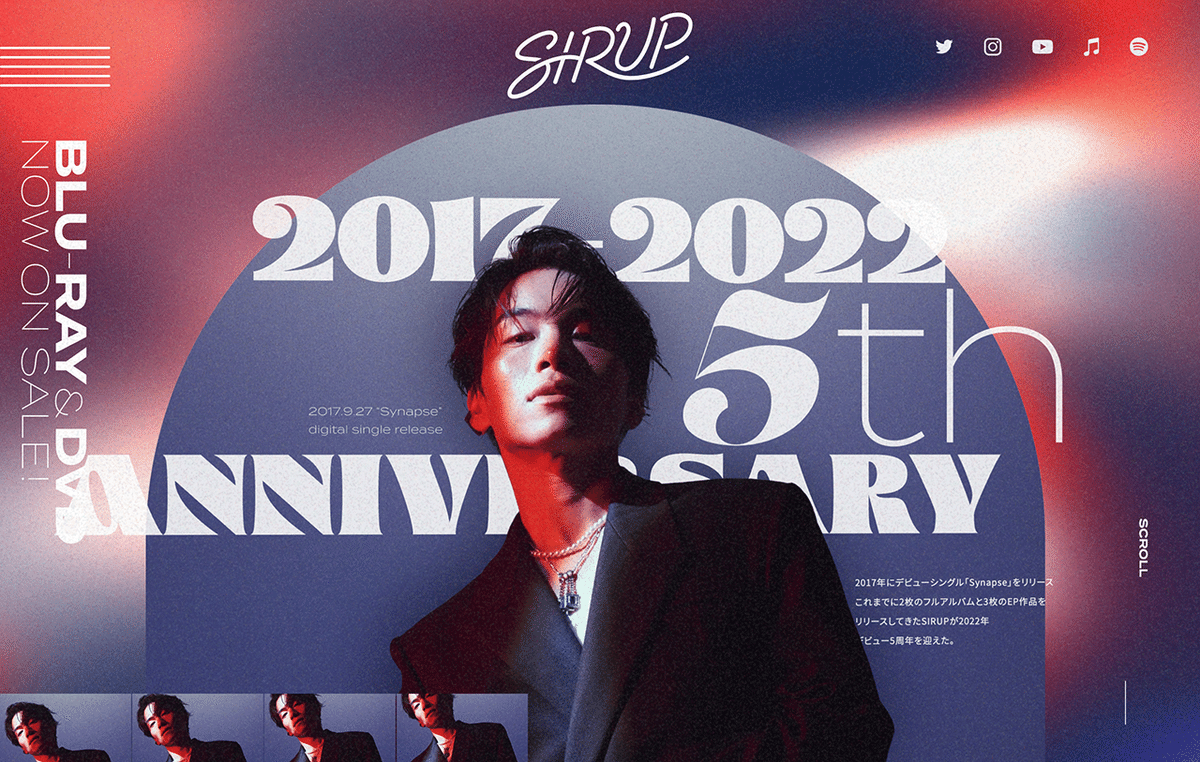
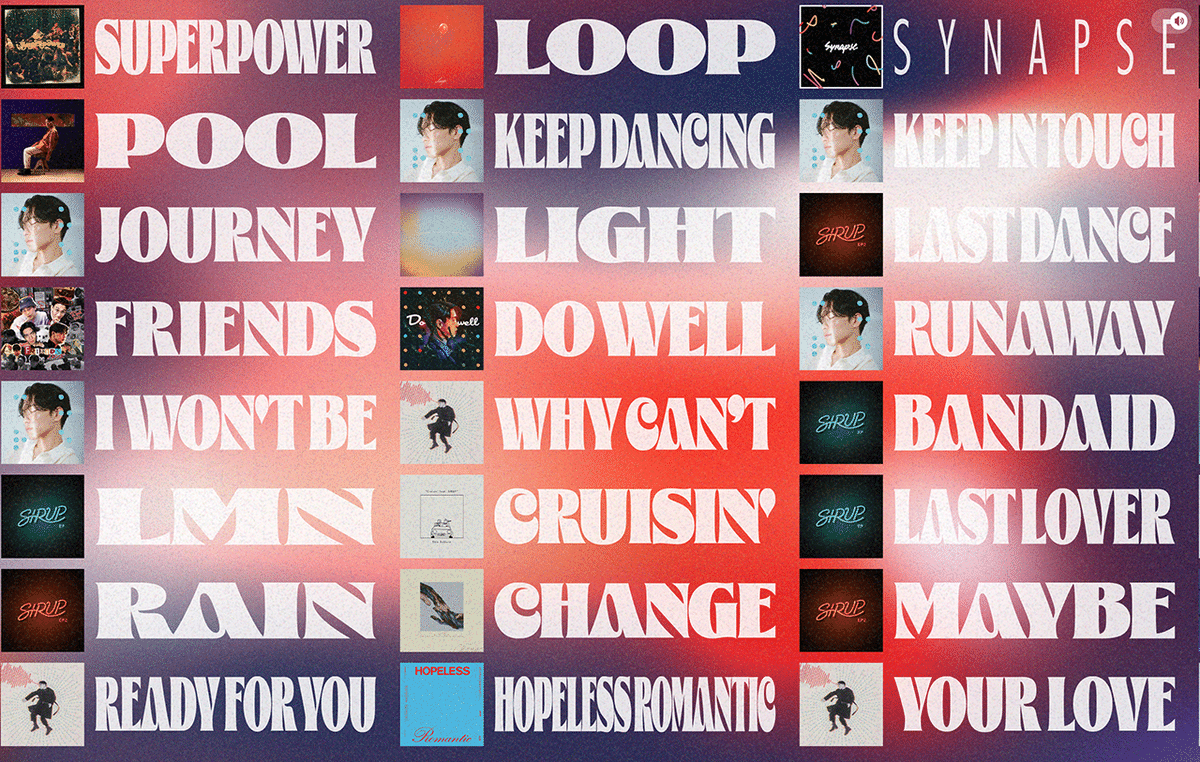
実績1:SIRUP 5th Anniversary Special Site

5周年サイトの制作は、どのように進めていきましたか。
まず、最初にSIRUPさんとスタッフさんから、5周年ライブのコンセプトとタイトル、アーティスト写真を見せていただいて。SIRUPさんからは『ソウル・トレイン』とか『ロール・バウンス』など、アメリカのテレビ番組や映画が持つ「80年代R&Bの雰囲気」をコンセプトにしたいというオーダーがあり、そのあたりを具体的にヒアリングしていきました。
そこからウェブでの作り方を検討しはじめるのですが、ここからは、武道館ライブのプロモーション展開を横目に見ながら、企画に集中して進めました。参考に挙がっていた映画やテレビ番組を観て、バックボーンや雰囲気、デザイン、フォント、テイストやトーンまでひととおり調べてから、どういうサイトにしていくかを山口と二人で考えていきましたね。
5周年と武道館ライブの情報を切り分けるサイト構成も含め、ベストな形を模索し続け、8割ぐらい見えてきたところでご提案しました。CDジャケットを回すインタラクションにしても、まずアイディアありきで、できるかどうか分からない状態の中で進めていましたね。5周年とライブページとミックスさせてから、ファン目線で見たときにスムーズに遷移できているかなどを検証しながら進めていきました。
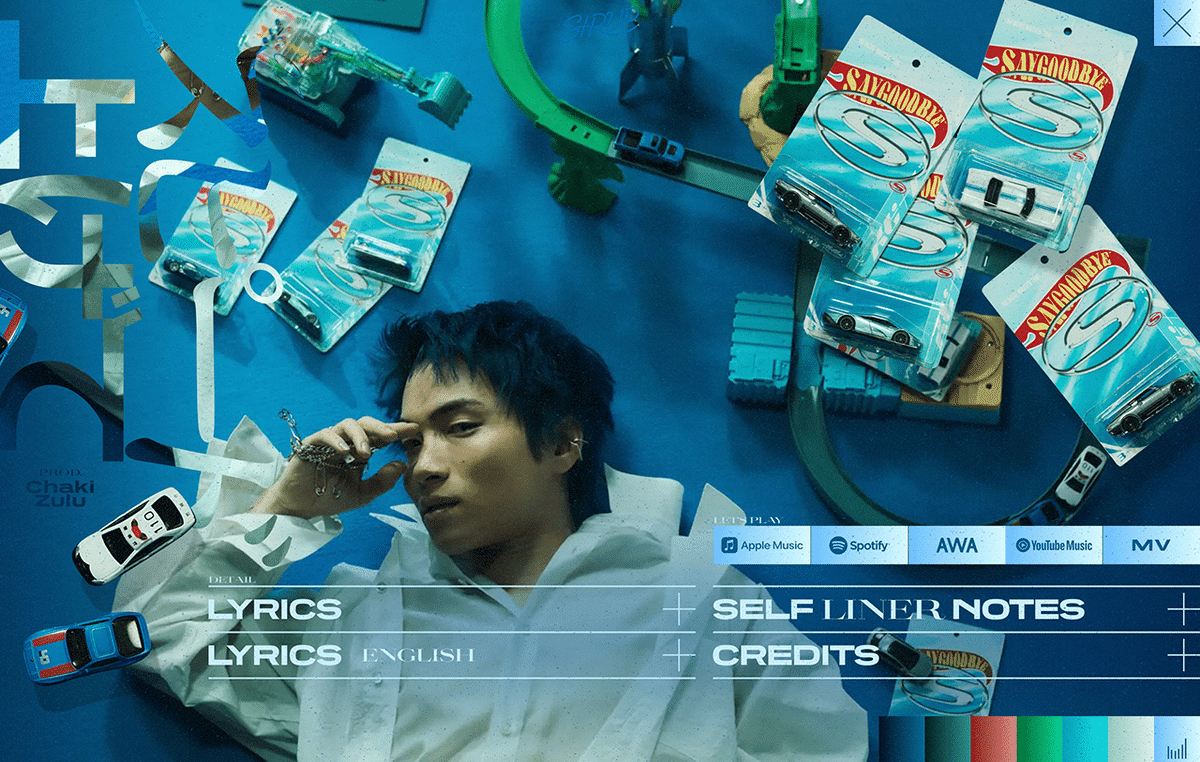
デジタルリリース全盛の時代にあえてCDを登場させて、実際にラックにあるCDを手に取って、歌詞カードを見ながら聞いているかのような、深い体験性を感じました。あえてこのフィジカルな体験性を、どうして導入しようと思ったのですか。
前述のとおり、80年代の雰囲気がコンセプトとしてあったので、そういう意味で「すこし昔の体験性を彷彿させる」ようなところを落とし込みたかったんです。CDって今ではもうほとんど見かけなくなってしまったので、ここであえて80年代の古き良き体験性を落とし込んでもいいかなと思ったんです。

8割できた段階でクライアントに見せる。ダメだったらまた0から
サイトの全体構成にしても、コアなアイディアにしても、サイトが8割できたタイミングで提案したということに驚きました。
私たちの場合、どの案件でもそうなのですが、最初の段階で「サイトの全体像」をご提案できないんです。技術力があれば、全体像を見通して最初にお伝えできると思うんですけど、「作りたいものがはたして実際にできるのか」はわからないところもあって。「とりあえず作ってみる」っていうところが、私たちにとって非常に重要なんですね。
私たちはいつも、ダメだったら「また0から作り直しましょう」という考えがあるんです。制作したものを部分的に直していっても、絶対いいことにならないと思っているんです。まずは、一旦作り上げてご覧いただく。ダメだったらまた0から、コンセプトから作り直して作り上げましょう、と。そこまで覚悟の上で、クライアントに見ていただいています。
ご提案したときのSIRUPさんたちの反応はどうだったのですか。
SIRUPさんからいただいたお返事は「最&高」でした(笑)。満を持して、提案した路線で行くことになりました。また、もう一点のポイントだったのが、5周年サイトを作る=いずれ10周年のサイトも必要になってくるということです。私たちは5周年以降も、10周年になっても訪れてもらえるサイトにしたかったので、公開後も「インタラクティブで、ナチュラルに楽しんでもらえる」ところに注力して制作していきましたね。
10周年も踏まえた提案も、toteさんがされたということですか。
そうです。「時間が経過してもインタラクティブで楽しめる表現」をいつも考えているんです。やっぱり、長期的に見に来てもらえるサイトにしたいんですよね。ファンの方々からしたらSpotify、Apple Music、YouTubeさえあれば満足できるとは思うのですが、そんな中でも「たまに見に行きたいな」って思えるサイトであってほしいなと。10周年になるまで訪れてもらえるようなサイトになってほしい、という思いで作っています。
基本的に私たちは、背伸びをしないんですね(単純にできないという理由も大きいのですが…)。なるべく簡単な技術を使いながら、表現の幅を広げていきたいなと。ハイレベルじゃないけど、あくまでも自分たちのできる技術で、やりたいことをどのように表現していけるか。それが大事なことだと思っているんですよね。

5周年サイトは、awwwardsやFWAなどのウェブアワードで賞を取りましたね。toteさんの名前がこれまで以上に広く認知されるようになったのではないでしょうか。
そうですね、ありがたいことに、海外含めいろんな方からお声がけいただけるようになりました。ただ、音楽業界におけるウェブサイトって「楽曲」や「素材」がありきで、それこそが大きかったのではないかと。私たちは「器」を作る存在であって、素材をどうウェブの世界観に落として料理するか、どう展開させるのかを考えることが、私たちの役割だと思うんです。ビジュアルや楽曲など、いい素材が揃っているからこそ、ウェブでも評価されるものになりえるというか。そういう意味では、いい素材を作っていただけることに、いつも感謝の気持ちでいっぱいなんです。
また、クライアントであるSIRUPさんが、私たちに制作を一任してくれたことも大きかったと思います。制作者を最大限に活かしてくれました。任せてくれたSIRUPさんには本当に感謝です。
実績2:SIRUP BLUE BLUR Special Site

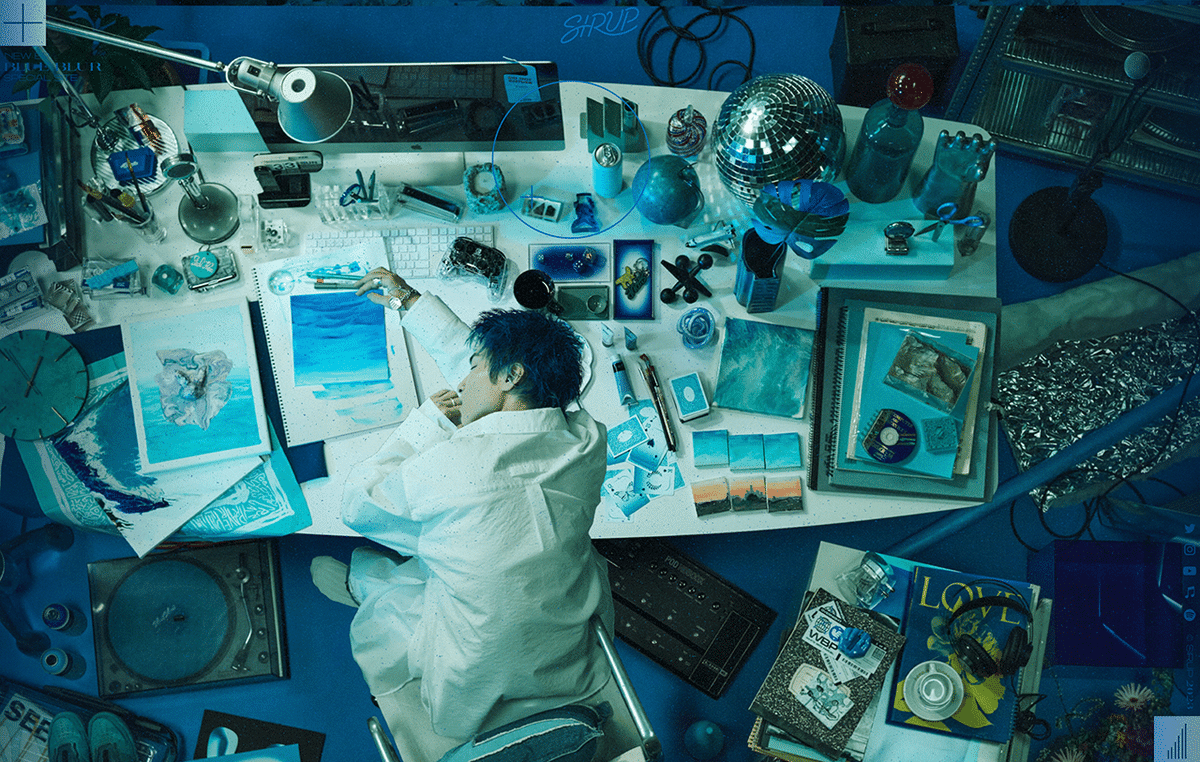
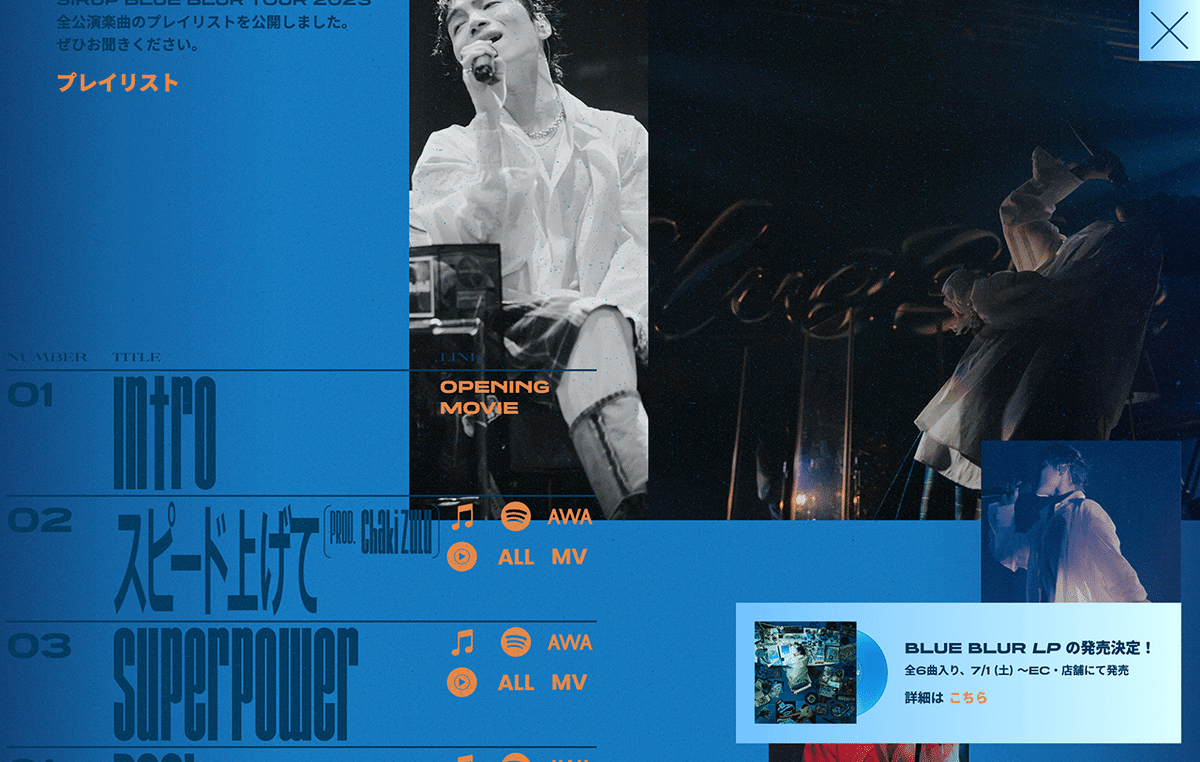
SIRUPさん関連では、2023年4月リリースのEP『BLUE BLUR』特設サイトも担当されましたね。
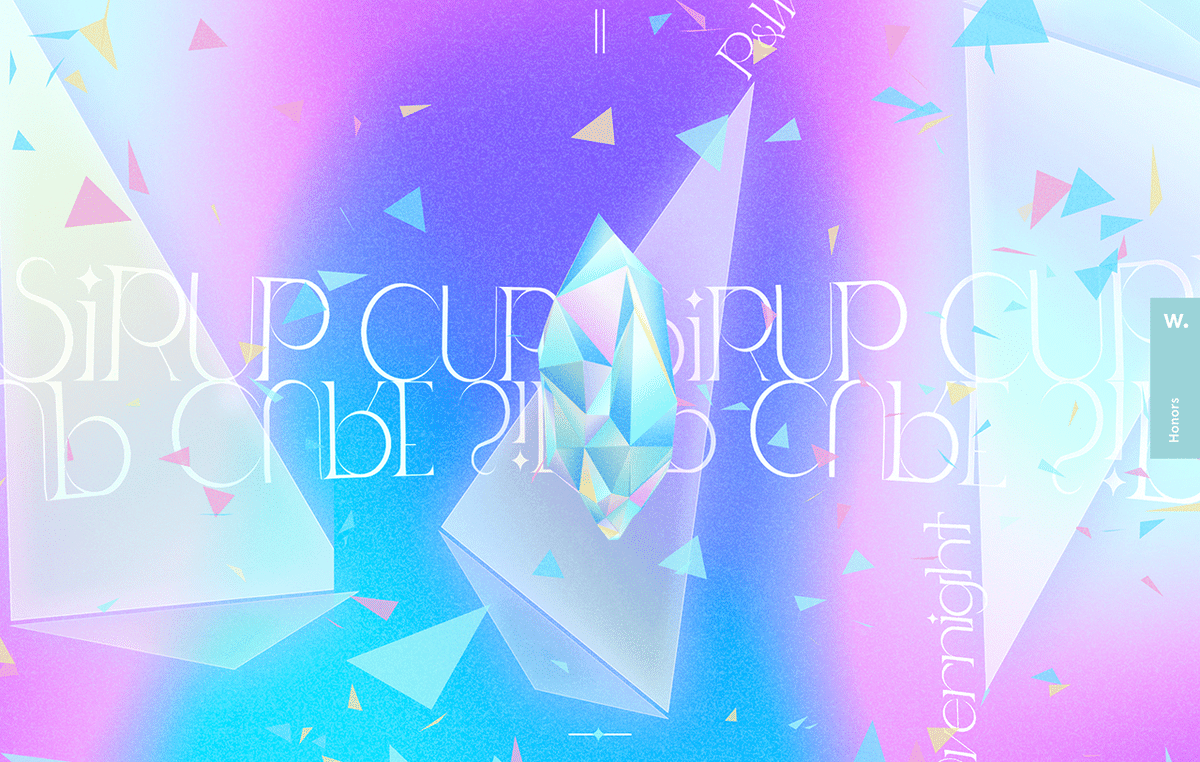
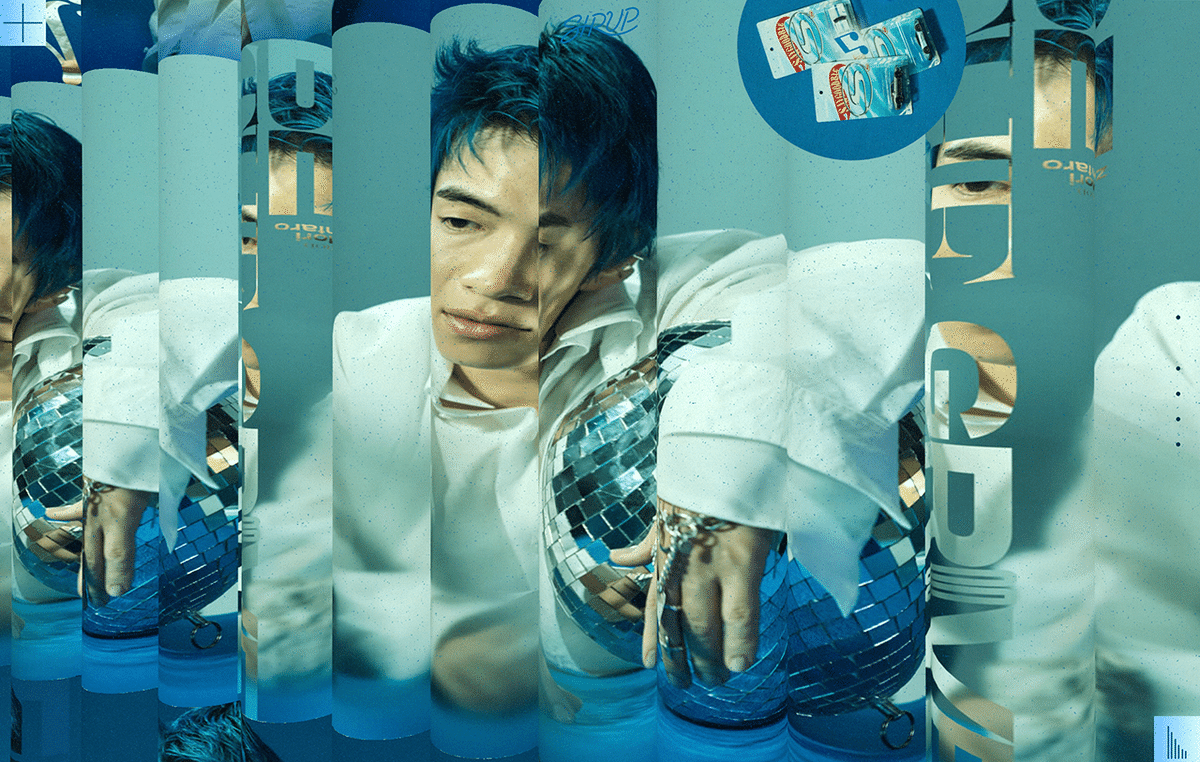
このときは「BLUEのなかにもたくさんのグラデーションが存在する」というコンセプトとビジュアルを、どうウェブに落とし込むかを考えていきました。「BLUR」という言葉が「ぼやけた」とか「ぼかす」という意味だったので、視覚と聴覚でブラーを感じられる作りにしようと。最初はパイプオルガンのパイプみたいな円柱に、アーティスト写真を貼ってぼかす、音も歪ませる、みたいなことを言葉でお伝えしたんですが、うまくイメージが伝えられず…。とりあえずビジュアルにアニメーションをつけないとわからないですよね、ということで、このときもやっぱりある程度作ってからご覧いただくことにしました。
回転する円柱のパートが印象的でした。音楽もラジオみたいな質感で聴こえてきますよね。このパートがトップと楽曲ページの間にワンクッション挟まるわけですが、どういう意図で作ったのでしょうか。
これこそまさに「プレイリスト的な概念」というか。ひととおり音も含めて「体験すること」がやっぱり重要だと思ったんです。言葉での説明は音楽関係のサイトがすでにあるので、それとは別に「体験としてのブラー感」を感じてもらえるものを挟みたいなと。楽曲自体も、遠くで聴こえているような雰囲気になっていると思うのですが、これも「聴覚的ブラー感」として表現してみました。

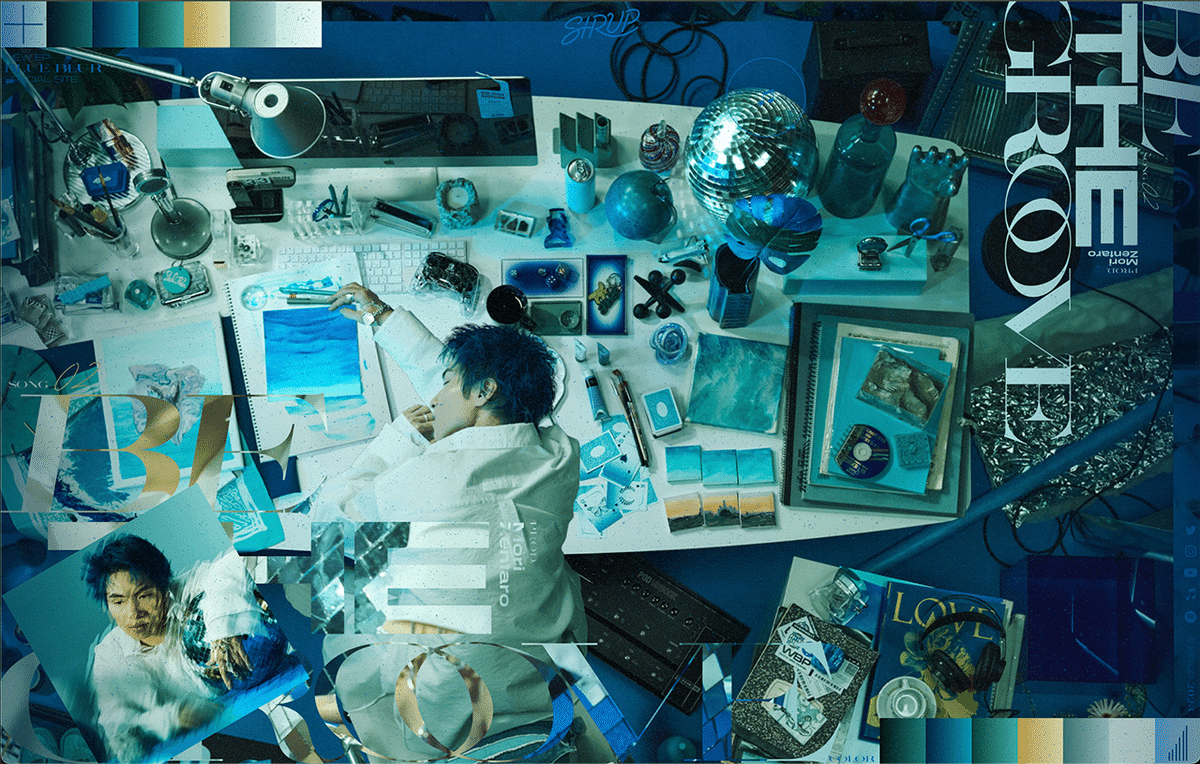
フォントの使い方も印象的です。音のない世界の中、明朝/ゴシック体で形成された複数のフォントが踊っていて、文字でグルーヴさせていますよね。無音→ブラー音→実際の音という展開の流れも興味深いです。
そうですね。「BLUEのグラデーション」表現のため、タイプの異なる2種類のフォントを入れ替える演出をしました。言語化したことがなかったのですが、無音の中で続きの展開を予期させるようなグルーヴ感を出すことを意図していたと思います。

また、楽曲ごとにモチーフがありますよね。これは、先方から曲ごとの世界観ということで提供されたものだったんでしょうか。
それは、曲ごとのモチーフとしてすでにありました。それをどうウェブに落とし込んでいくかが私たちの領域ですね。デジタル配信の場合、収録楽曲やビジュアルやMVの制作も同時に進むので、最後まで流動的に制作を進めていました。

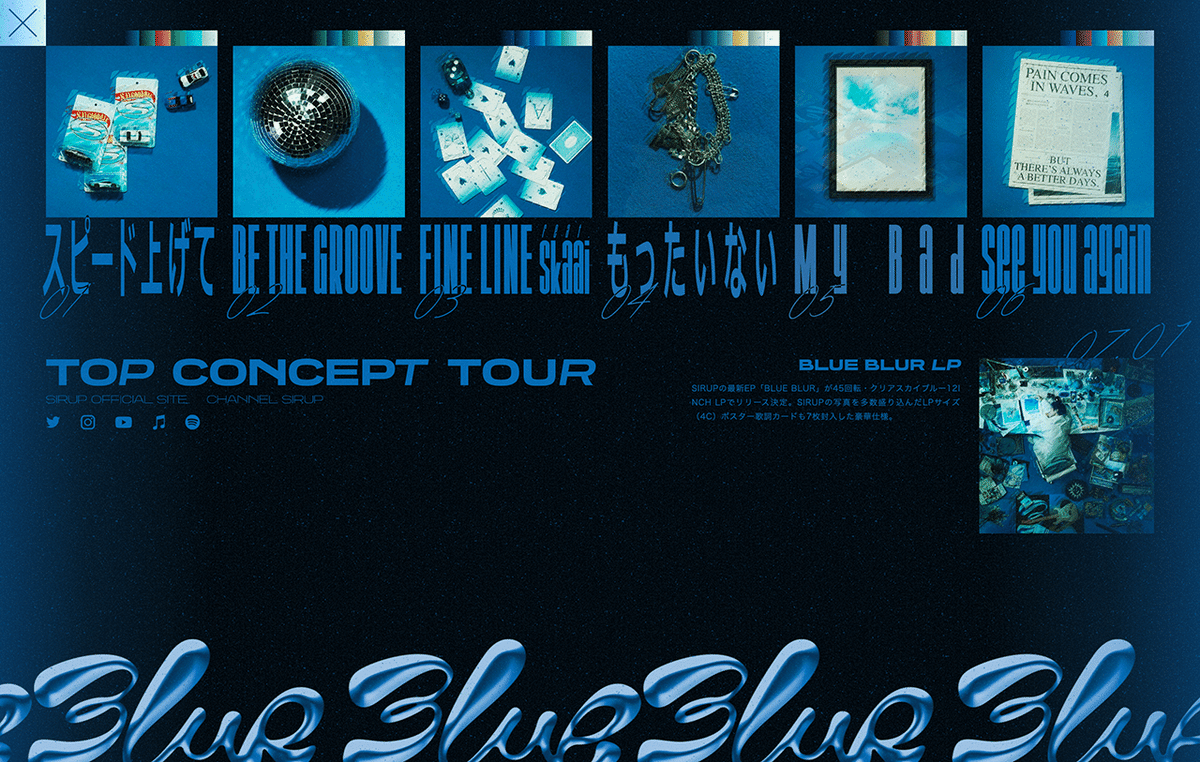
ツアー終了後、実際に演奏された曲目やライブ写真が追ってアップされていたりするところがありますが、これもファンが継続的に見に来たくなる仕組みですね。
そうですね、まさしくそこがウェブだからできることだと思っていて。それこそ5周年サイトもこれからまた更新が入るかもしれないですし、「継続的に最善の形を取り続けられること」が、ウェブの特権だと思うんです。グッズを後で追加したり、404だったり、そういう継続的に楽しんでもらえるコンテンツをいつも考えていますね。更新も自分たちでやっていますし。404は公開後にアイディアを思いついて「やっていいですか?」と(笑)。


あとから出る「アイディア」をいつでも反映できるように
制作にあたってモチベーションを大事にしていると伺ったのですが、どのようにモチベーションを保って制作しているのですか。
やっぱり最初にデザインや演出を固めてしまうのではなく、継続してアイディアを考え続けられる環境を作ることが重要だと思っています。私たちの場合、3ヶ月の制作期間があると、最初と最後でできることが結構違っていて……。1ヶ月前と比べて「知っていること」や「できること」が増えていたりするので、そういう「後から出るアイディア」をいつでも反映できるような状況を作っていくことが、モチベーション維持において大事かな、と。過去にもよく、一度提案した後に「こっちの方が良かったな」とか、途中で新たにアイディアが出てくるみたいなことがあったんですね。そういう意味では、最後の最後まで、アイディアを提案できる状況にしておきたい。今後もそういうフローで制作していけたらいいなと思ってますね。
ということは、デザイン自体もどんどんアップデートされていくんですか。
そうですね。初期段階ではわからなかったことで、世界観の見せ方とか表現手法とか、後でわかったり気づくことも結構あるんです。「BLUE BLUR」であれば、言葉の意味が理解できていたのが1割だったのが、2割3割…とだんだん増えていく。そこで「あれを入れたら面白いかも」みたいなアイディアが後になってようやく出てくるんです。ブルーの色分解も後から出たアイディアです。「『ブラー』の中にはいろいろな色が含まれている」というところから、それならアーティスト写真の色を吸い上げて、カラーパレットとしてピックアップするのもありかも!と。

この色分解されたカラーパレットも、ブルーのグラデーションっていうニュアンスを視覚的に表現してるんですよね。こういったアイディアが、あとあと出てくると。
そうですね。だから、初期段階のデザインがすごく弱いですね(笑)。ゆっくり考えながら出てくるので、そこを汲み取っていただけるクライアントさんにはほんとに感謝ですよね。
アジャイル型デザインというか…。最初にヒアリングがあって、その後サイトの方向性やデザインなどをSIRUPさんにはどのようなタイミングで見せていったのでしょうか。
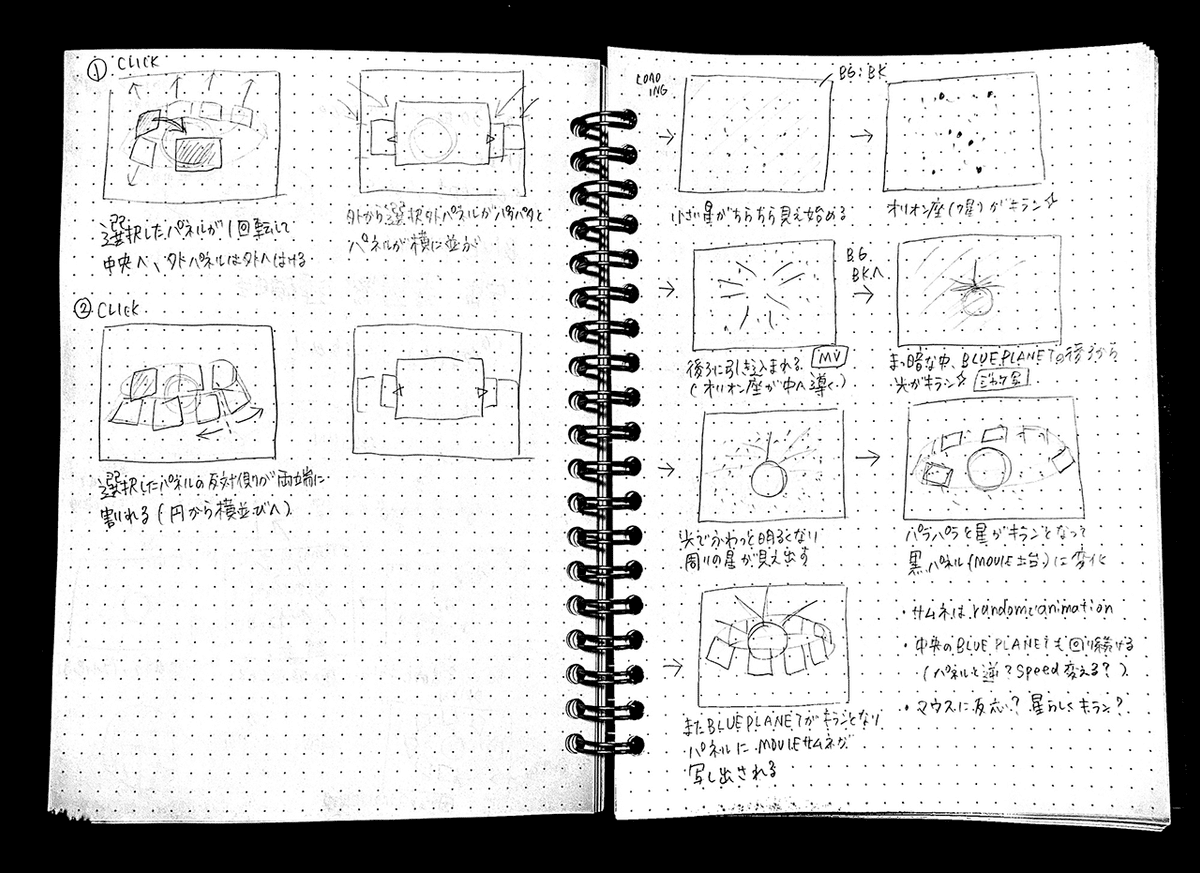
オリエン前にEPの(その時点での)コンセプトや素材をいただいていたので、オリエン段階で「円柱のアイディア」を簡単なラフスケッチに加えて、缶を並べて説明しました。これが最初の提案に近いものです。ここでOKをいただいてから、本格的に進めていきました。この方向性で演出をどれだけ膨らませるかを2人で話し合いつつ、私が完成像をラフスケッチで山口に伝え、山口がそれをテストをする流れで進めていきました。最終的に全体像をお見せしたのが2ヶ月後ぐらいで、このときには9割ぐらいのものができていましたね。
なるほど、理解できました。ラフスケッチをベースとして、その全体像やインタラクション部分などは、山口さんと相談しながら固めていくのですね。
そうですね。それこそノートに手書きで「これ回せるかな」とか。山口なりの見せ方に対する考えもあるので、ある程度、私の方でベースは考えて、そこから広げるのは結構山口に任せていて。そのあたりは毎回バランスが違うので、臨機応変にやっています。
3ヶ月の中で、進行スケジュールを細かく引いていくというよりは、ゴールだけ意識しつつ、出来上がったところから作っていくのでしょうか?
そうですね、ゴール以外に厳密なデッドラインはなくて、とりあえず全力で走り続けて、最後に帳尻を合わせていきますね。初期段階で完成形まで見通せる力や、安定的なデザイン力や技術力があればできることだと思うのですが、私たちにはそれがないので、とにかく「クライアントに対してマックスなものを納品すること」が義務だと思っていますね。
実績3:tote inc.コーポレートサイト

2023年の7月にはコーポレートサイトがリニューアルされました。こちらは、クライアントワークとはまた考え方が違ってきますよね。
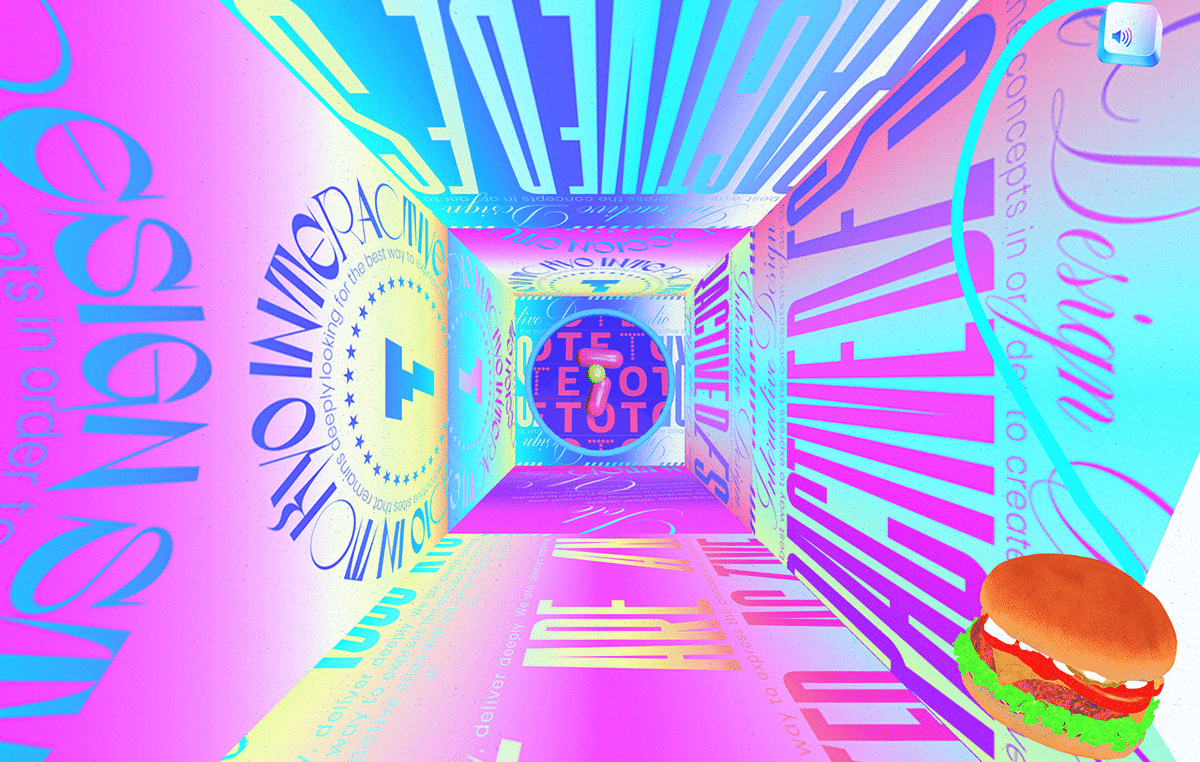
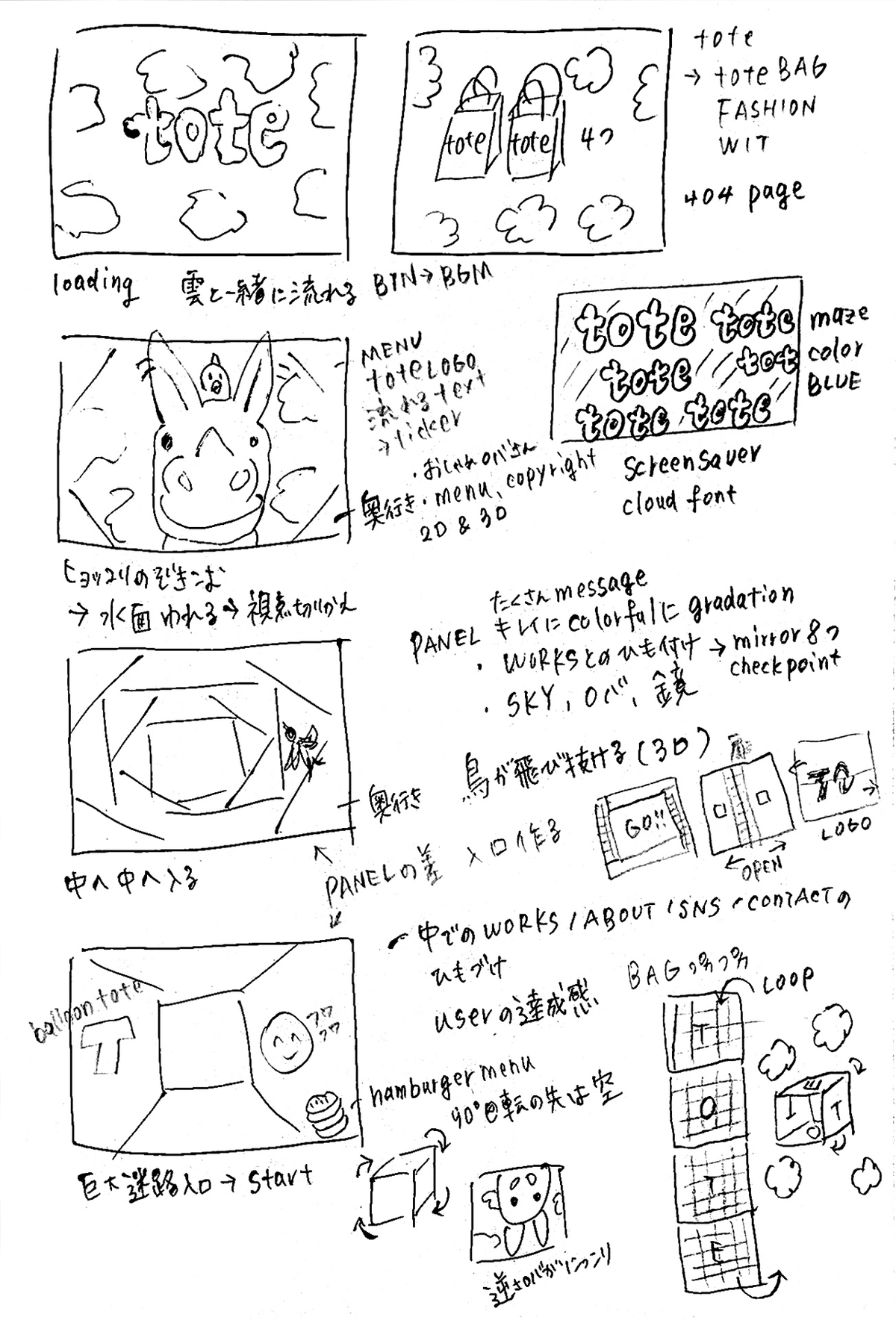
そうですね。自社サイトは、そのときどきで私たちが作りたいものを、モチベーションを持って楽しみながら作っています。このときは「tote」をフィーチャーして、トートバッグを浮かせてみたり、toteの文字を迷路にしてみたり「tote、toteとうるさいサイト」というコンセプトで、楽しんでもらえそうなネタを詰め込みました。自社サイトは、見る人に自由に楽しんでもらえることが重要だと思っているんです。私たちは正統派ではなく個性派だと思っていて、その中でもちょっと「クスっと笑ってもらえる」ポジションが取れたらいいなと思っているんですよね。ロバは2Dなのに、ニワトリは3Dだったりとか…。こういうところでバカっぽさや違和感を詰め込んでます。そもそもロバも、素材で見つけて「かわいい」と思って採用しただけですし。自社サイトの特権ですよね(笑)。
ちなみにリニューアルのきっかけは何だったんでしょうか。
ちょうどお仕事として予定していたスケジュールが飛んじゃったんです。空いちゃったし、自社サイトをリニューアルしちゃおう!と。私たちは営業が下手でうまく案件がこないときがあるんですが、それはもう仕方がないので、自分たちができることをやれる期間にしようと。
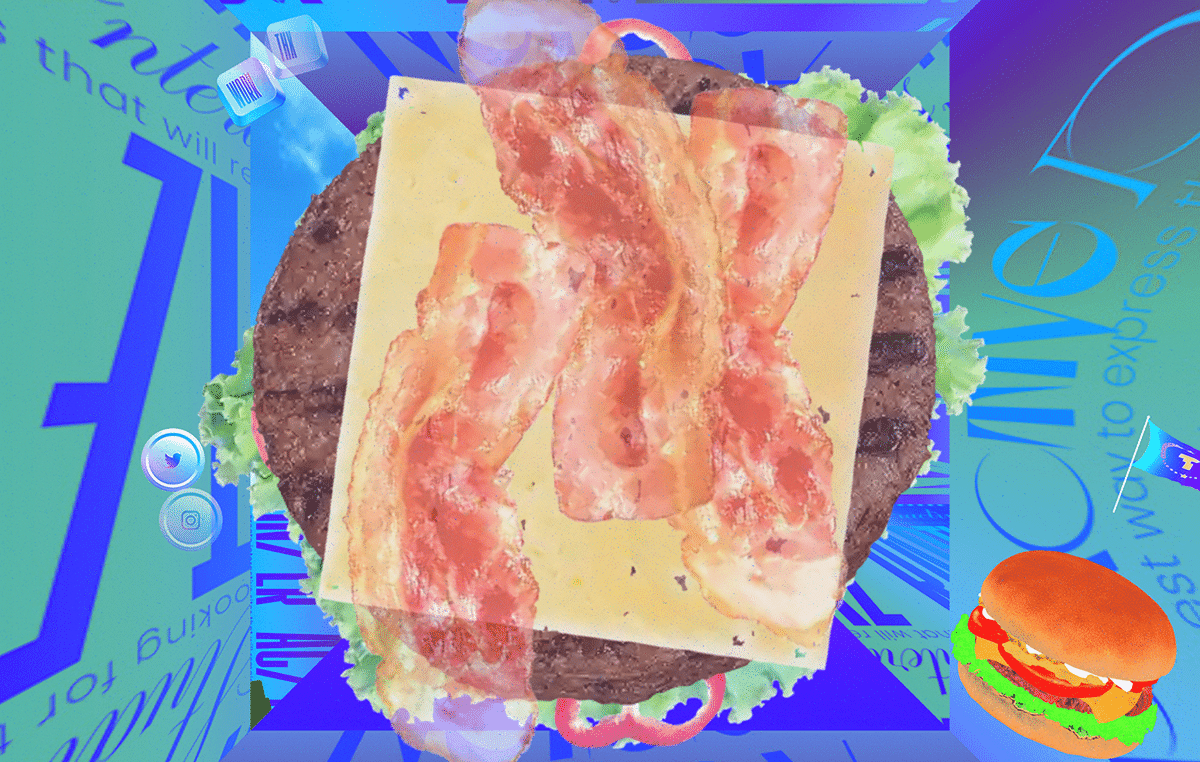
先ほどおっしゃってましたが、立方体から「tote」の文字で出来た迷路を彷徨う世界観や、ロバにハンバーガーにトートバッグと、おかしくて笑っちゃうところが満載です。

ハンバーガーなら「そのままハンバーガーでいいんじゃない?」「ハンバーガーの具って、何入ってた?」とか(笑)。そういうくだらないことをやりたいんです。実はtote inc.の由来も、単に私がトートバックが大好きだからなんです(笑)。そこを今まで伝えられてなかったので「今回はtoteをうるさく伝えていこう」と。雲も壁面にもtoteの文字がたくさん出てくるのはそういう理由なんです。
ハンバーガー、具が積まれていって、チーンって音までします(笑)。ハンバーガーメニューという機能性が、ここでは体験性に変わっていて。
そういう「くだらない感じ」を楽しんでほしいと思ってるんです。といっても、具材にもかなり力を入れているんですけどね(笑)。それこそハンバーガーっていろんな具のパターンがあるので、どのハンバーガーが一番映えるか、重ね方の順番もどれがいいか、結構時間をかけていたりします。こういう一見「無駄な努力」みたいなことも、時間が空いたからできることかなと思ってやってますね。

コーポレートについても、表現的なチャレンジをするとか、面白いアイディアを詰め込んで認知を広げていくといった戦略があるのかな、と思っていたのですが、そうではなくて、シンプルに「見てくれる人に楽しんでほしい」というか。ホスピタリティというか。
それはありますね。「どうせなら笑ってほしい」という気持ちが強いのかもしれません。 正統派じゃない自分たちの打ち出し方というか。ハンバーガーメニューだって、普通は色々理由があってなかなかできないと思うんです。そういうところは私たちがやりますみたいな。「アホなことやってるな」って思ってもらえたらそれでいいんですよね。
クライアントワークと比べると、作るときの発想はやっぱり違いますよね。
違いますね。クライアントありきのサイトに関しては、基本的に「納得いくまで掘る」ことを念頭に置いています。表現するべきサイトのコア部分を、納得いくまで掘り続けていきます。理系だからというのもあるかもしれませんが「ひとつのちゃんとした答え」が出るまで、納得いくまで追求しています。みなさんにご納得いただけるものにしたいですし、私たちの持ってる能力のマックス値のものを、みなさんに使っていただきたいんですよね。

だらだら使ってほしい – 音楽におけるウェブサイトの意義
音楽のプロモーションにおいて、YouTubeやSNSなど色々なツールがある中で、ウェブならではのものってどういうものだと思いますか。
ウェブってやっぱりインタラクティブ性が特徴だと思うんです。Spotifyとかだと、次から次と楽曲が流れてきて、それはそれでいいんですが、なんというか「だらだら使っちゃう」みたいなニーズもあるんじゃないかと思うんですよね。気分を切り替えたいとか、いつもとちょっと違う見方をしたいとか、そういう時に、副次的な存在としてウェブが必要になるんじゃないかなと思っていて。
SIRUPさんのサイトをGoogle Analyticsで見ていると、今でも1日100人ぐらいの方がサイトを訪れてくれてるんです。そういう、長期的に楽しめる場所というか、新しい曲だけじゃなくて、その後もなんとなく「だらだらと見ちゃう」みたいな感じで使ってもらえるのが一番なんじゃないかな、と思ってます。
なるほど、だらだらと見ちゃう…。そのあたりも意識されているわけですね。
楽曲がリリースされたタイミングで公開される特設サイトも重要だと思うんですが、その後、継続的に使ってもらえるサイトになるためには、絶対インタラクティブがないとダメだなと。双方向性があって「触った時に返ってくる楽しみ」があるのが、ウェブの重要な要素かなと思ってます。ミュージックビデオでもインタラクティブなものはありますが、もうちょっと継続的な、長期的なインタラクティブというか。そういう、YouTubeやSpotifyでできないことをウェブでやらなければ、というのは、音楽関連のお仕事をやっているときから思っていますね。
■谷井さんのルーツ
見当から外れた990/1000にまだ見ぬ可能性を感じてしまう
お話をお聞きしていると「理系的思考」がデザインに大きく影響しているように思うのですが。
そうですね。私の基本的な考え方としては「失敗すること」がベースで、自分を信用していないんです。また、完成度を上げるため、平均値を取ることをしません。フォントや素材選びの際も勝手なアタリはつけず、候補の全てを時間かけて確認しますし、完成させたとしても、NGが少しでもあればボツにして、ゼロベースで新しい案を考え直します。こういった確率論や極限などの数学的概念が思考のベースになっていますね。
例えば、デザインの際に大枠で該当する素材が1000あった場合、自分で見当を付けて10個ぐらいに絞れたとしても、なるべく1000個ともフラットに試してみるんです。自分の見当を信用度=0とすると、どれもフラットに1/1000であり、むしろ自分の見当から外れた990/1000にまだ見ぬ可能性を感じてしまうんですよね。自分で把握できる自然数をnとすると、nと∞にある自分で把握できない領域に希望を馳せてしまうんです。
また、感覚数学は直感的な数学と言ってましたが、理系的思考および感覚数学的思考がデザインそのものへ活かされるところはありますか?
大学でのn次元ベースという「視覚」を伴わない論理数学に、私は全然ついていけなかったんですよね。3次元までは辛うじて理解できるので、言葉での理解や説明に詰まると図やベクトルで視覚化するようにしていて、これ自体が自分にとってのデザインの根源になっているような気がします。
感覚的、というところでいうと、サイト制作において「視覚」と「聴覚」を重視しているとお聞きしました。
私自身、子どもの頃からイメージ記憶型でディスレクシア(読みの困難)気味なところがあって。その中でいろいろなものを見て聴いて、体験してきたんですね。そんなこともあって、視覚や聴覚などで体感することにより情報を取得、獲得することに非常に興味があるんです。
ウェブサイトにおいても、伝えたい言葉をどれだけ覚えてもらえるかは、作る側でなかなかコントロールできないと思うのですが、より多くの感覚を伴う「体験」をしてもらうことで、脳ではなくもっと感覚に訴えるように、サイトの世界観を記憶してもらえると思っているんですよね。
確かに、映画のワンシーンや、ふと聴いたメロディなど、視覚や聴覚体験って言葉よりも記憶に定着しやすいですね。この「体感」という部分で、毎回意識されていることはありますか。
「言葉による説明を極力減らす」ことかもしれないです。toteのサイトで言えばの冒頭のロバの鼻の上で回転している立方体もそうですが、デザイナーとして「よく分からないけど触ってみたくなる」絵作りが重要だと思っています。
「数学的なもの」と「立体的なもの」がアイディアの根源
谷井さんのルーツって何か、考えたことはありますか。
考えてみたんですが、最初にお話したミロとか、ポスター展まで遡るんじゃないかなと。国内外問わずたくさんの素晴らしいウェブサイトがありますが、そういうのはなるべく見ないようにしていて。それよりももっと、自分の中で「サイトを楽しめる体験」ってどんなものだろうとか、原始的な、根源的なことを考えるようになっているんです。そういう意味で、幼少の体験や見てきたものから影響が出てるんじゃないかなと。

アートからのインプットを現在進行形でするというよりは、あくまでも幼少期の体験からひっぱってきていると。
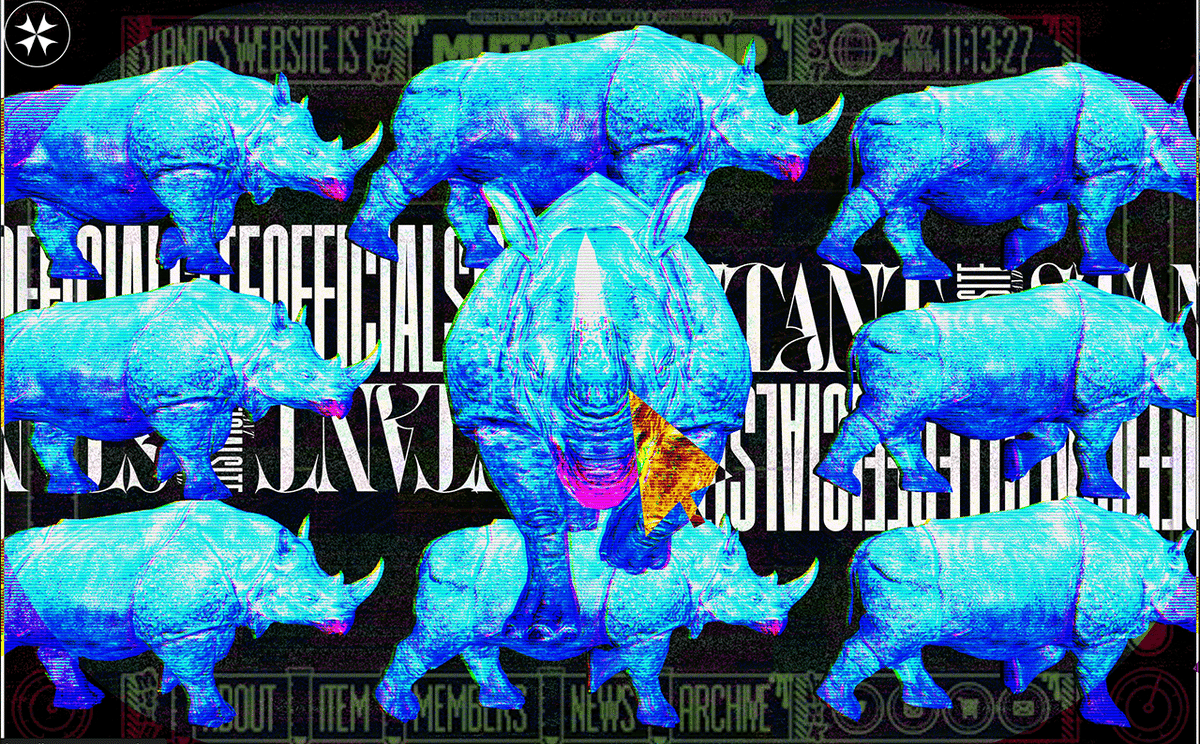
そうですね。基本的に、インプットの時間も控えて「すべての時間を制作に落とし込みたい」と考えていて。あえてインプットと言うならば、やっぱりポスター展に行っていたあの頃の記憶が強くて、影響を受けているのは結局、そういう体験からなんですよね。なので、アイディアの根源になるものは、やっぱり私がこれまでに深く見聞きしたもので、どうしても「数学的なもの」や「立体的なもの」が多くなってしまいますね。SIRUPさん関連のお仕事にもそのあたりのニュアンスが出ているかな、と思います。また、過去のtoteサイトに「サイ」を登場させていたのですが、このあたりも等差数列的というか、自然と数学的なニュアンスが出ているかもしれませんね。

ただ、そこばかりになってしまうと手薄になっていくので、ここからどう積み重ねていくかっていうのはこれからの課題ですね。70歳ぐらいまではデザイナーをやっていたいので、そこまでどう繋げていくのか、計画的に考えていかなければいけないなと。
おばあちゃんになっても、ものづくりに取り憑かれていると思う
そういえば、おばあさんになってもデザインをやりたいと言ってましたね。
母が、今でも、寝る時間を割いてずっと絵を描いているんですね。祖母も短歌をやっていましたし、「どうしようもなく何かを作らなきゃいけない性分」として生まれちゃってるんだと思います。上手い下手は別にして、多分ずっと何かをつくることを模索し続ける人生なんだろうなという、ある種の諦めがありますね。
お祖母さん、お母さん、ご自身と、ものをつくることから逃れられない人生を歩んでいるわけですね。谷井さんはなぜ、そんなにものづくりに惹かれるのでしょうか。
暗中模索が楽しいのかもしれないです。サイト完成までの工程が100だとすると、いつも最後、ほんの一瞬の3程度だけ完成の喜びを感じますが、それ以外の97は毎回、暗中模索し続けています。それでも作るのは楽しく、苦労だらけでも問答無用にまた新たに作り始めるんです。
また、逆説的になりますが、人に言われたことを言われた通りにするのが苦手なので、何か新しいものを作ることが自分にとっての「生存戦略」なのかもしれないですね…。数学も同じで、答えはひとつでも、解法は何通りもあることが多く、考える「余白」に魅力を感じていて。数学で難題を解く工程が、ウェブサイトを作り上げることに似ていると思うんですよね。
生存戦略…。なるほど、しっくり来た気がします。それでは、これでインタビューを終わりにしようと思います。長いお時間、ありがとうございました!そういえば、お母さんは谷井さんの活躍に対してどう思ってらっしゃるんでしょうか。
母は、やっぱり喜んでくれています。今でも母は頑張って絵を描いているんですね。私と母はある意味ライバルみたいなところもあって、いつも描いている絵の最終ジャッジを私に求めてくるので「へたくそ!」って言ったりしていますが(笑)。「どのくらい真摯にものづくりに向き合っているか」を今でも争っている「仲間」…みたいなところがあるんじゃないかなと。
やっぱり私も母と同様、おばあちゃんになっても「ものづくり」に取り憑かれているんでしょうね。いつまで経っても「ものづくり」をしないと生きていけない性質であることは、これからも変わらないんだろうなと思います。

編集後記
iDID Magazine インタビュー第四弾、いかがでしたでしょうか。今回も印象的なお話がたくさんありました。例えば、「あとから出てくるアイディアをいつでも反映できるようにする」。デザイン提案→実装という段階を踏むのではなく、デザインや実装の中で出てくるアイディアをどんどん投入していき、8割の段階で提案するというお話。
自社サイトでは「もっと見る人に楽しんでほしい」とも。自社サイトのあり方を、自分たちらしい方法論で構築する。このあたりからも、クリエイティブにおけるセオリーやフォーマットに準ずるのではなく、自分たちのモチベーションを維持し、常に最大値のものをアウトプットするための方法論が確立されており、やはりどこかアスリート的な気質を感じました。
もしかしたら、谷井さんの中では、幼少期の摩訶不思議なものづくりや、幾何学や走高跳における「難問を解く(クリアする)快感」を得ていた学生時代からベースは変わっておらず、制作現場では今でも、子どもの谷井さんが難問を解くべく楽しみながら何かをつくっているのかもしれませんね。
今回も最後までお読みいただき、ありがとうございました。これまで4名のクリエイターにインタビューさせていただきましたが、まさに四者四様で、ものをつくることや哲学に決まりなどなく、各々の人生が各々のクリエイティブをクリエイティブたらしめていくのだな、と改めて感じております。
次回もお楽しみにお待ちいただけたら幸いです。
シフトブレイン加藤のあとがき
toteさんの存在をはっきりと認識したのは、あのぶっとんだコーポレートサイトを見たときでした。 ウェブクリエイティブのトレンドがデザインシステムやUIデザインなどの機能性に寄ってきている中、toteさんのコーポレートサイトは異彩を放っていました。
グラフィックのコラージュや幾何学模様を組み合わせた3D表現、それらを駆使し、奥行きのあるキャンパス空間でその世界観を自由自在に表現する。それはまるで、テーブルコーディングが主流だったウェブ黎明期、突如現れたFlashクリエイターたちの型破りで多彩な表現に「ウェブのクリエイティブって無限大だ!」とワクワクした、あの時代を思い出すようでした。
そんなこともあって、インタビューするまでは岡本太郎さんの「芸術は爆発だ!」のようなアーティスト気質の方かと思っていたのですが、実際はとても物静かで、ものづくりに実直に向き合っている方でした。
そのものづくりに携わるスピリットの片鱗は、インタビュー冒頭にあった幼少期の「圧倒的な天才が近くにいた」ことに起因しているのかも、と想像しました。その環境の中で「自分なりに楽しく向き合う力」と「上を目指すよりも自分だけができる何か」を求める思考が身についたのではないでしょうか。
小さい頃に眺めていた画集も、中学校でのめり込んだ幾何学も、大学で学んだ数学も、会社名の由来になったトートバッグも、すべてが今現在の表現に昇華されていて、自身の経験からくる「好き」や「楽しい」を大切にしていることが伝わってくる、とても印象的なインタビューでした。










