目次
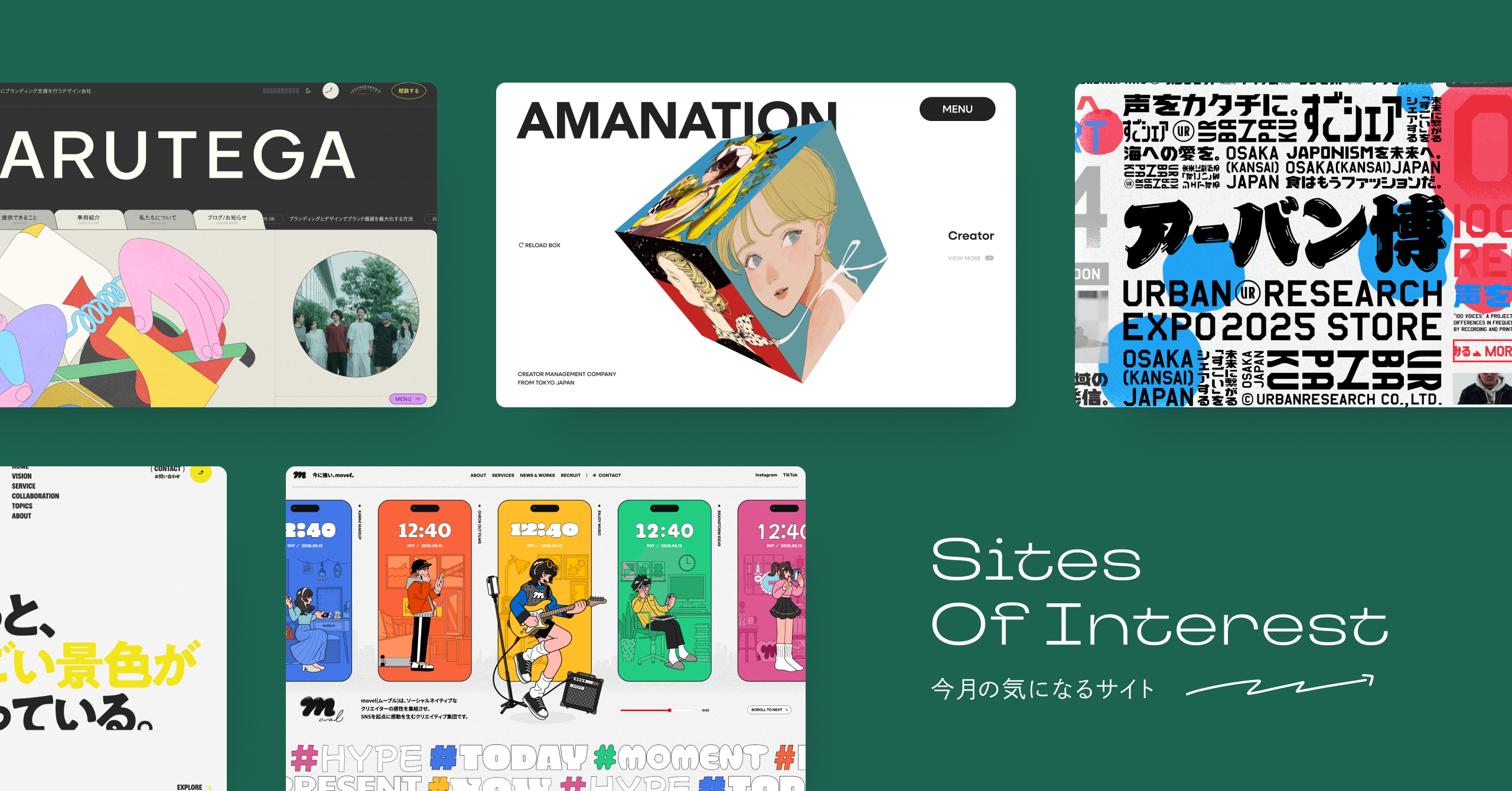
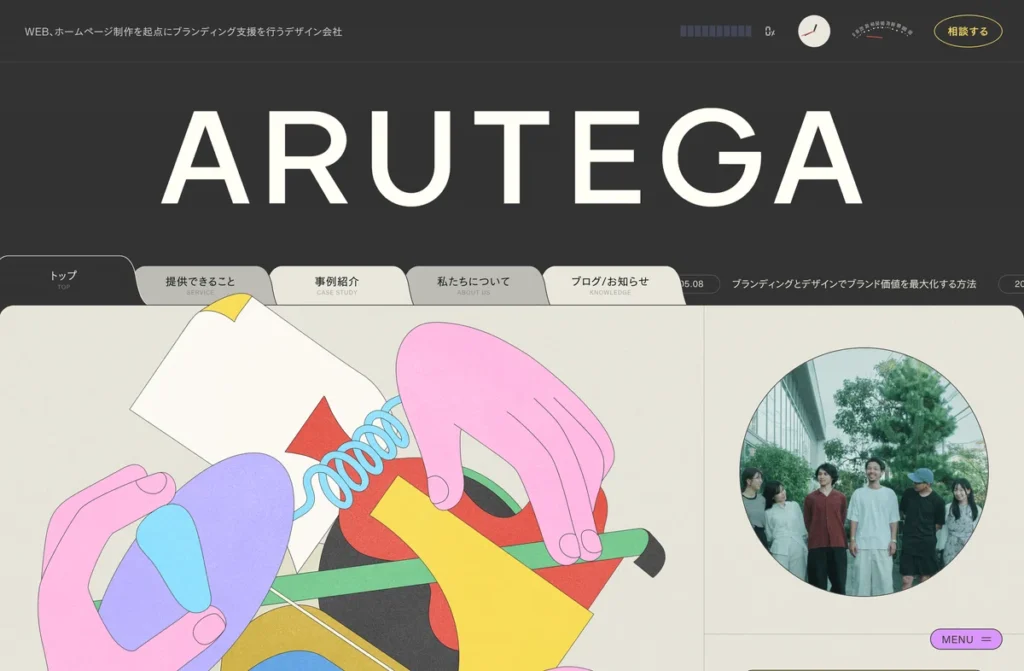
1. ARUTEGA

Ayumi Takahashiさんのイラストレーションがインパクト抜群なARUTEGAさんのコーポレートサイト。このイラスト含めた色使いがある意味サイトの印象を決めていて、WHAT WE DOにもある「まじりっ気のない表現の後押し」を表してます。また、ヘッダーに鎮座する車のインパネ風機能、タブになっているメニュー、そのタブの裏に消えていくニュースなど細かいギミックが面白い!PARTNER’S VOICEでの、パートナーさんにコメントを書いてもらうアイディアや、クリエイティブディレクション、デザイン、編集でEat, Play, Sleep inc.さんが関わっているところも、ARUTEGAさんのWHAT WE DOに直結しています。
ワーディングに関しても前述のWHAT WE DOやPROMISEの「匙を投げない」など、コピーの強度に囚われすぎない、手触りを感じる言葉もまた、「まじりっ気のない表現」。ARUTEGAさんのやりたいことがまっすぐ伝わってきました。
Creative Direction, Editorial / Daiki Tsutsumi (Eat, Play, Sleep inc.) @ittan_momeo
Art Direction, Design / Yohei Yamamoto (Eat, Play, Sleep inc.) @yohewitter
Develop / Harukichi(ARUTEGA Inc.) @fuwafuwahappy
Photo, Eye Catch / Toji(ARUTEGA Inc.) @t_ji09
Support / Yoki Sakamoto @sakamoti3web ,kinomi @kinomi_design ,Norio Ozaki(ARUTEGA Inc.)
Key Visual / Ayumi Takahashi
Project Owner / Makoto Hirao
Special Thanks Message
@otsuki_chihiro
@webkirin
@tomonorix0805
@bacon_kobayashi
Yuma Shibasaka
2. AMANATION

イラストレーターのマネジメント会社”AMANATION”のサイトリニューアルをstansさんが担当しています。最初に目を惹くのはやっぱり、この「多面的3Dキューブ」!このキューブがすごいのは「表現」と「機能性」が一体化しているところ。面をクリックすると多面体が一旦”3D→2D”になり、ひとりのクリエイターを立たせるようになっていて、そこからクリエイター詳細へと遷移していく。出色ですね。リロード機能もあって、これは今後クリエイターさんが増えてくるともっと面白くなりそう!イラストレーションがメインのサイトということで、もっとイラストを全面に使って華やかな方向もあったかもしれませんが、ともすればイラストに左右されるところもある。ブランドを確立すべく、そこをキューブや全体のデザインでスタイリッシュに引き締める。会社の品格も感じられるところも印象的でした。
そうそう、以下スタンスラジオで制作裏側が聴けますよ〜〜。ぜひどーぞ!
Client: AMANATION Inc.
Creative Director / Designer: Hokuto Chihara @hktchr_
Lead Developer: Yusuke Hayamizu a.k.a PEKO @pekopekoonaka_
WebGL Developer: Souichiro Yamamura @soh__y
by @stans_jp
3. movel Inc.

SNSを起点にしたクリエイティブで時代にムーブメントを起こす会社、movelのコーポレートサイトをMEFILASさんが担当しています。スマートフォンの画面が並んでいるFVにしたところにもう、アイディアが詰まっていますよね。スマホおよびSNSに関する事業であること、同じ時刻にそれぞれが何か”心動く何か”をしていることが、このFVによってある程度分かるようになっています。
面白いのが時間帯によってイラストが変化するところで、movelのテーマでもある「今を生きる人たち」に一種のリアリティを与えています。イラストレーターmeruさんのイラストもキュート。デザインでも全体的にスマートフォンの筐体をモチーフにした見せ方となっていて、SNSのプロフィール風なmovelの紹介、ハッシュタグの使い方など、ポップさと堅実さのバランス感が秀逸です。
Client:株式会社movel
Direction, Planning, Project Management, Creative Direction:原田 大(MEFILAS)
Art Direction, Design:神杉 遥介(MEFILAS)
Technical Direction, Programming:田島 真悟(LuckyBrothers&co.)
Illustration:meru
Art Production:ROUNDHOUSE
4. GLOBAL TREE

この、残像のような写真とコピー。「えっ!」と思いませんでしたか。でもこの”ちょっとした違和感”がサイトに新鮮な空気をもたらしているんですよね。ボディコピーも、改行もせず文章が延々と続いていて、一見読みにくく感じるかもしれませんが、これが見事なフックになってる。少しぐらい読みにくくても読めてしまう人間の習性を活かしたつくりになっていますよね。
そして、この写真&コピーの連続性からは「固定せず進み続ける想いの現れ」、改行のないコピーの長文からは「ほとばしる熱さ」が伝わってきて、この「違和感」+「熱気」のバランスが卓越。こういう伝え方があるんだなぁ…!ホバー時のアクション、スクロールバーや三点メニューの色の変化など、細かい見せ方の工夫も、デザインって面白い!と思ってしまう、そんなサイトでした。このデザイン好きだなぁ…誰だろう…と思ったら、デザインがShhhの宇都宮さんでした!
Client: Happy Life Care Inc.
Account Manager: Takuma Kato@addsugar_takuma , Kazuya Okada @okadadada4
Producer: Iku Ando
Planner: John Nishiyama, Shoko Imaizumi
Art Director: Hiroki Miyamoto
Technical Director: Hiroaki Yastomo @kaminaly
Front-end Developer: Takaaki Sato, Sayaka Kiyose, Anna Komakine
Designer: Katsuaki Utsunomiya (Shhh inc.) @kUtsunomiya
Project Manager: Nakamizu Toshihisa
5. Kaito Note

モーションデザイナー・ウェブデベロッパー野手凱斗さんのポートフォリオサイト。ベンダイアグラムをモチーフに「4つの領域」を表現した円の集合体と、グリッドベースのデザインが美しい。「心に青い炎のような衝撃や感動が湧き上がるような体験を追求しています」という、コンセプチュアルなサイトですね。
ユニークだと思ったのが、トランジションのメッセージ。「Good Job Is Danger」「Play Football」「Nervousness」「Blood Type Is A」など、自身のパーソナリティが少し分かるんです。「トランジション」という”一瞬目に入る機能”を見事に活用していますよね。リンク先を補填説明する役割を持つマウスストーカーにも言えることですが、機能にちゃんと独自のアイディアが込められているところに、野手さんの制作への向き合い方を感じます。
ところで、野手さんはこれまでiDID Magazineでも紹介してきたVANSCHのサイト、しらいし洋品店、reynato.tokyoのサイト制作にも関わっている方で、おお、あのサイトの方か!となったこともここでお伝えしておきます。
Direction/Develop: Kaito Note
Design: VANSCH(@VANSCH_)
6. Lilas Ikuta meets COACH

先月号でご紹介した「LQVE」「富永省吾ポートフォリオ」につづいて、中野さんとKeita Yamadaさんがタッグで制作したサイトです。いつも感じることなのですが、中野さんのデザインには、全体を通して「次のコンテンツへの遷移のさせ方」にフックが設けてあって、そのシームレス感が気持ちいいです。例えば、”Play Movie”の4つのサムネイル動画がひとつにまとまり、それをフックにインタビューコンテンツがスタートするところや、カードがモチーフになっているインタビューコンテンツでは「見出し」→「写真」(ここがフック)→「本文」への流れなど、すべてにおいて緩急がある。あ、これもDJ的感覚なのかもしれませんね。
ページ最下部のサムネイル動画がそのままMVにループするBack to top機能の新鮮な驚き。サイトを見たクリエイターさんがSNSで(いい意味で)ため息をついてるのが印象的でした。
中野さんの「DJがデザインの根源にある」と言う発言が印象的なインタビュー記事はこちらです!👇
model: Lilas Ikuta
movie director: Akari Eda
cinematographer: Nao Saito
gaffer: Hajime Ogura
colorist: Sakito Nadoyama
music: Masaya Tamura
photography: Shota KONO
style direction: Keita Sasaki
styling: Ai Suganuma
hair&make up: YOUCA
interview & text: Yamato Yoshikatsu
edit: Daisuke Yokota, Honami Wachi
web design: Hiroaki Nakano
web front-end development: Keita Yamada
7. seee

画面右下に”眼”のアイコン。なんだろう?と思うわけですが、この眼がまばたきの度にWORKSが切り替わります。そしてこのアイコンをクリックすると画面は真っ暗になり、”seee”の文字が”zzzz”に。そこでは猫が出てきたり、無数の目が出てきたり、動く手が出てきたり…ああ、夢の中なんだ!
この”まばたき”のモーション、WORKS画像をホバーした際も入ってきたり、各種ページへ移動すると例の”seee”の文字が画面下に落ちてきたり、いろいろな動きを目で追うことになります。なぜこういう行為をしているのだろうか…から「見る」ということをメタ的に意識しはじめるんですよね。
会社名である”seee”自体に、「みる」という行為をより深く解釈しようとする姿勢を表しているそうで、会社の姿勢を言葉ではなく、ユーザー側の「行為」によって気づかせる。ここがこのサイトの出色なところです。
seee inc. : @kobayashi187
Design : @tetsuroshimura
Motion : @takehitogoto
Develop : @ishiyamayama_
Cat : yo con
8. DATUM STUDIO株式会社|中途採用サイト

「データ活用」がキーワードということなのですが、このFVの右下にあらわれるデータがクラッシュしたような表現が面白い!しかもそれがちょっとしたエッセンスではなく、大胆に使っているんですよね。ここの背景すっごく気になります。定期に現れる正方形のモーションもそうですが、この一見無意味に感じるような表現がフックになっていてかつ、会社らしさを表現していますよね。トップのMagazineやWork Styleの見せ方もオリジナリティがあって好きです。
制作:GEKI
AD + D ARKREIS (@4rkreis)
9. 西谷デザイン

ローディングに「一生懸命読込中」の文字とラフデザインが出てくるのが面白い。ローディングはまさに”準備中”というわけで、準備中→ラフ、準備完了→本番というコントラストがあって好き。「息子が塾のテストで100点を取ったこと」が最新ニュースになっていたり、息子TAOくんの写真館コンテンツがあったりと、なるほど、子煩悩であることが伺えます(笑)。お悩み相談だけでもお気軽に👍ということで、思わず私も相談しそうになって、ハッ!としました。個人サイトやポートフォリオはパーソナルなものだから、その人の視点や人生観まで見えてきますし、そしてそこに惹かれる人がおるんだと思います。ちなみに、猫の目がマウスを追いかけるのは、「猫はマウスが好き」だからみたいですぞ。
制作:西谷デザイン
10. UM English Lab.

洋楽アーティストの楽曲を使った副教材を全国の英語教師へ無料で提供するプラットフォーム「UM English Lab.」のサイト。ユニバーサルミュージック側としては「日本市場における洋楽の価値を社会的に向上」という目的もあって、「洋楽を使った英語の勉強」「洋楽の価値向上」どちらにおいても、とても意義深い取り組みだと思います。FVで大きく取り上げられた「Keyword」がキャッチーで、キーワードでどんなサイトかの断片がわかったりするのも面白いと思いました。ホバーのアクションもさせ方にもアイディアがあります。記事コンテンツ自体がまた面白い!
Art Direction : eieio
Design:Supplement
Frontend / CMS Development : Daichi Ooba
11. URBANPAKU(アーバン博)
-1024x521.png)
「内容よりこの世界観を」といわんばかりの、画面いっぱいに広がる文字、写真、サムネイル。グラフィックを見ているだけで楽しい!!そして面白いのがこのサイト、見ているうちに雑然とした情報が少しずつ目に入ってくるんですよね。まずは情報よりもグラフィカルなデザインでインパクトを出して、見入っているうちに情報がわかるようになってくる…。まさにユーザーの行為の流れを見据えたようなサイトですね。
音楽を再生すると、背景の青と赤のエレメントが音にあわせて動き出して、再生しながらサイトを眺めると、サイト全体にリズムが感じられるようになるところも、「音楽」と「情報」の関係性を考えさせられて興味深いです。
12. 渋viewer

最後はこちら。再開発で大きく変わっていく渋谷の街を、30箇所のビューポイントで残すプロジェクト「渋viewer」。制作はクリエイターの人材育成を大切にしている会社「パズル」9人の新卒のみなさん。
このプロジェクトが面白いのは「渋谷では、日常がコンテンツになる」ということ。そしてそれをデザインしたり要約するのではなく、ただ「その場の風景を残す」ことで表現したところ。
街が変化していくことは、街を知っている人にとっては”ワクワクする”ことでもあり、消えていく風景に”想いを馳せる”ことでもあります。そんな人々がすでに持っているであろう想いを、「開発過程をただ見せる」ことで引き出していく。そこにアイディアがあります。このサイトは公開で終わりではなく、これからコンテンツがたまっていくので楽しみですね。
このプロジェクトは裏話も興味深いです。新卒のみなさんだけで比較的ゼロから作っているので、「役割の明確化」「共通認識を持つ」ことや、各々の得意領域や性質の違いなどを、進行していく中でつかみとっていく。パズルさんでは「まずは自分たちで方法論まで考えて、自分たちで発見する」ということを大事にしているのかも、と。ひとつの発見でした。
https://note.com/puzzle_inc/n/n9be7f76cf961
制作:puzzle
<2024年新入社員>
PM:大東 佳人、川本 竜平、児玉 萌、福田 彩乃、福地 琉河
Designer:孫 語琳、豊嶋 恵、堀 稚菜
Engineer:彭 小秝
<実現サポーター>
Creative Diredtor:高井 佑輔
Art Director:中村 はづき
Technical Director:長洞 龍生(BASSDRUM)
PM:松本 和紗、眞下 哲也
Designer:古田 隆憲
Engineer:竹渕 宥仁、晴山 京汰
音楽:山崎 功(PINTON)
編集(プロジェクトムービー):佐藤 美穂(ダダビ)
PR:清野 琴絵
PRアドバイザー:根本 陽平(芽 inc.)
おわりです!
今回も最後までお読みいただき、ありがとうございました!
2025年4月のまとめサイト、いかがでしたでしょうか。
今月印象に残ったのは
・「ARUTEGA」の”まじりっ気のない表現”をはじめとした、手触りの感じられる伝え方。
・「AMANATION」の”表現”と”機能性”の一体化。
・「GLOBAL TREE」「DATUM STUDIO」の”違和感”と”熱気”のバランス感。
・「seee」のユーザーの行為からコンセプトを訴求していく方法論。
・「URBANPAKU」のグラフィック→情報へ視線を誘導していくデザイン。
・「渋viewer」の、形にせず”そのままを見せる”ことでユーザーに委ねる方法論。
でした。どのサイトも素晴らしかったですが、今回選出していないサイトにも素晴らしいものが多く…いつもそこが悩ましいところです。そういったサイトも、Xで紹介していけたらと思っているところです。よかったら感想も聞かせてくださいね!
ではまた、来月お目にかかりましょう。
iDID Magazine編集部でした!