目次
1. 日本デザインセンター

白を基調とした画面に「こうだったりして」の文字。この言葉の”理解できない不安定さ”を、対応する「各実績の見出しコピー」で答え合わせする。この見る側の心理を逆手に取った表現が見事です。
また、サイトの上部セクションが「これからの構想=未来」、下部セクションが「これまでの実績=過去」となっており、サイト全体を「上→下」ではなく、「未来↔︎現在↔︎過去」という直感的構成にしているのも斬新。全体的に「ユーザー側の能動性」に委ねる空白感ある設計が秀逸。やはりクライアントワークだけではなく、自主プロジェクトがあると企業の価値観が言葉だけではなく「スタンスの実践」として伝わってきますね。
制作:日本デザインセンター
2. 舞台芸術祭「秋の隕石2025東京」

画面いっぱいに、閃光のような得体の知れないものが。よく見ていくと「隕石」という文字。なんとこれ、”VI”なんですね。ここで言われている「隕石」とは「慣れ親しみのあるものとは大いに異なるなにか」という意味で、これは「ひとつのかたちを持つ固定されたグラフィックではなく、そのビジュアルを体験する人の誰もが、任意に形状を変えることのできるジェネレーター」で、出力されるデザインは二度と同じものにはならない。可変的VIなんです。PCではマウス感知で、SPではジャイロ機能により、傾きを検知してビジュアルが変化していきます。ティザーサイトということで、本サイトでこのVIがどう変化していくのかが楽しみです。
クリエイティブ・ディレクション:NEW Creator Club
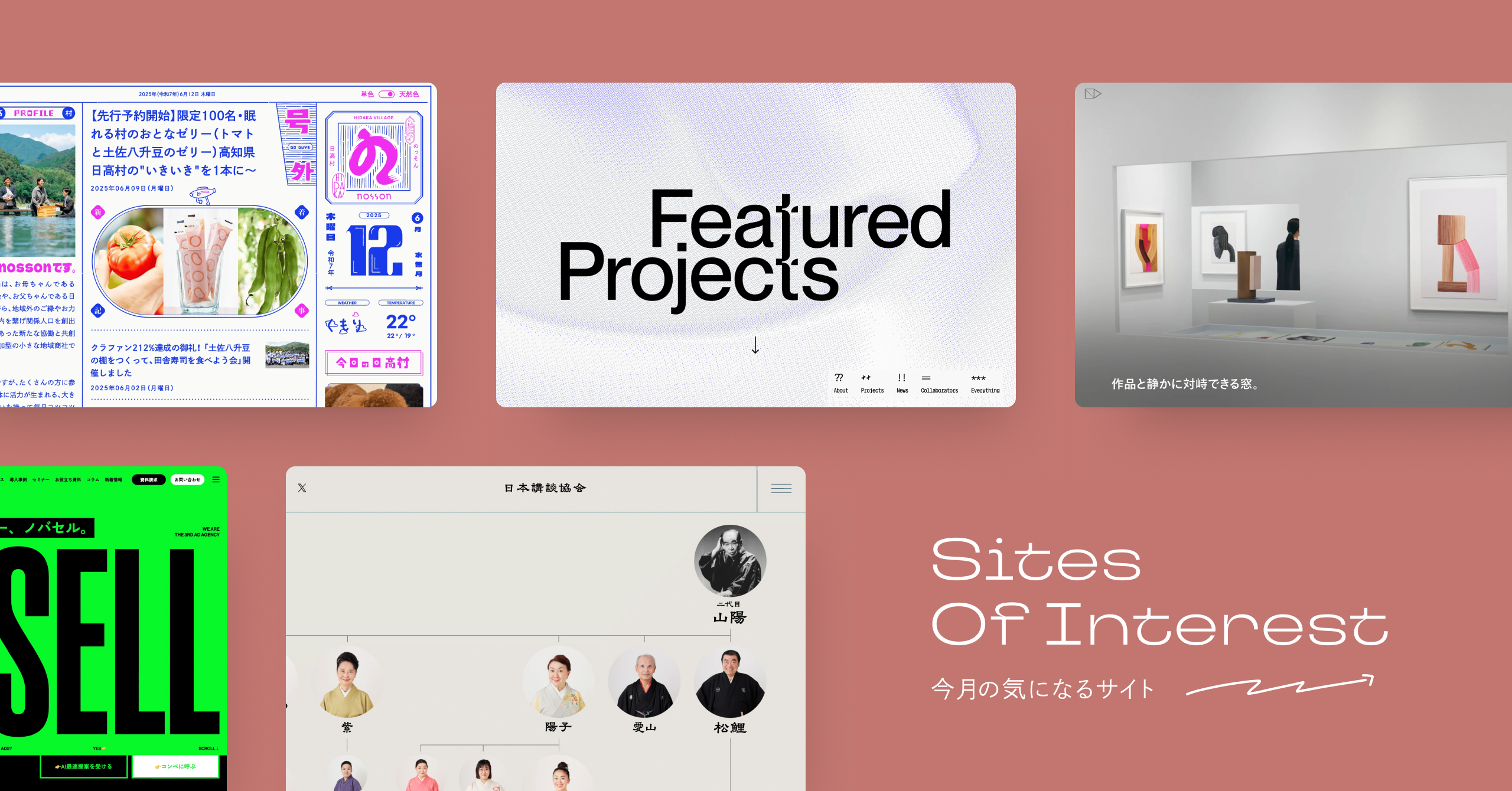
3. nosson

なんと、新聞(地方の回覧板)風のデザインです。新聞って、かなり雑多な情報が縦横無尽に走ってるわけですが、新聞の長い歴史の中で読まれるべく残ってきたレイアウトだからか、思ったより読みやすいですよね。その新聞的デザインによってウェブに”新たな可読性”を持ち込んでいます。といってもそこはやっぱりウェブ。記事にはリンクが貼ってあって飛べますし、イラストが動いたりしてまして、これはまさに「ハイパー・新聞2.0」ですぞ(形容、古すぎ)。「日本一、おばあちゃんが幸せな村。」という経理理念も強い。
最近はグラフィックのデザイン性、視認性、可読性などをどうウェブに組み込んでいけるか、という動きがあり、それが数多あるウェブサイトの中で説得力を持ちはじめているように思います。この動き、今後も目が離せん。
4. みくら島

「300人しか住めない、東京です。」……こんなに新鮮に響くコピー、なかなかないですよね。「東京」と「島」という組み合わせが私たちのイメージする東京を逆転させている。MVの風景がそれを後押ししていますね。また、連続性のある動画やカット違いの連続する画像が、みくら島の活気や空気を生み出していて、写真そのものだけではなく、配置、見せ方によって、その写真の持つ情感や活気をより引き立たせている。それはフッターでランダムに表示される写真も同様で、ここの余韻。心奪われます。そして、ここでのネクストアクションの動線もしっかりと配置。うーむ、確信犯です。
Client:Mikurasima
Agency & Production:PARADOX Corporation. STARRYWORKS inc.
Direction, Copywriting:Ryohei Toragami (PARADOX Corporation.)
Copywriting:Junpei Shimada (PARADOX Corporation.)
Creative Direction, Design:Koji Kimura
Planning, Direction:Shinji Sato
Design:Laura Thonne
Programming:Katsuya Murano(K28)
Movie Director:Kosuke Nakaya(DRAWING AND MANUAL)
Cinematographer:Takumi Gunji(DRAWING AND MANUAL)
Photography:Ryota Sakai (Partner)
Photography:Takuya Otaki (Partner)
5. UNIEL ltd.

イラストモーションが印象的なUNIELさんのコーポレートサイト。もう10期目になるんですね。今回のリニューアルにあたって理念や事業も整理されているのですが、中でも印象的だったのが、About UNIEL「関わる人との価値観や考えを共有し、深く理解し合うことを大切にしている」と、Etos「血の通ったつながりを生み出す」で、ものをつくるだけではなく”つながりをつくる”ことを大事にしています。
それは今回のリニューアルにおいてもそうで、UNIELのことを理解しているクリエイターたちとともにサイトを作り上げている。まさに「つながり」と「ものづくり」が一体した制作になっていることが分かります。UNIELさんらしいアイデンティティが表現されたサイトだと感じました。
6. Featured Projects

“よいものづくりは明日を拓く”をコンセプトに活動するデザインプロジェクト「Featured Projects」が法人化しました(おめでとうございます!)。Featured Projectのバックにある、キラキラマークをベースにした表現が、未知の可能性やワクワクを思わせて気持ちいい。そしてMVからリードコピーまでの表現が面白いです。「Featured Projects」の文字が、そのままリードコピーの頭におさまったり、リードコピー内に注釈がいくつもついていたりしますよ。また、コラボレーターページも面白くて、全員ガラスのモザイクで隠れているんですね。グロナビのアイコンもそうなのですが、アイコン、顔など、既存の情報に固定化されないことで、未知の可能性を開いていく気概のようなものを感じました。
制作:麦 ⌇Baku @_baku89
7. 日本講談協会 オフィシャルサイト

まず、この講談師の系図のインパクトが抜群ですよね。講談や落語って歴史があるものゆえ、どこから入っていいか分からなかったりしませんか。ドラマや小説でもありますよね、登場人物の相関図がほしいときが。この日本講談協会のサイトでは「系図」をトップで見せることで、日本講談協会の講談師の全体像や仕組みまでが俯瞰して掴みやすくなっている。講談師が辿ってきた歴史までが伝わってくるんです。例えば私だったら神田伯山さんしか知らないのですが、伯山さんはこの系図のどこにいて、どういうポジションなのかがわかる。理解の導入として素晴らしいだけでなく、「講談師とは何か」が垣間みえるようにもなっているところが、いいサイトだ。
8. NOVASELL

「AI時代だからこそ、属人的を愛そう。」という、デメリットと捉えられることも多い「属人的」という価値観を、AIの到来とともに刷新していくかのようなメッセージが響きます。また特筆したいのが「AI最速提案を受ける」「コンペに呼ぶ」といった「具体的なCONTACT動線」を複数用意しているところで、CONTACT導線に具体性があるとクリックしたくなるんですよね。
9. A DAY OF PHAETON 2010 – 2024

PHAETONというセレクトショップの店内や周辺を固定カメラで撮った映像60カット60分が、一日24回繰り返し流れるサイト。しかも先に進めることも戻ることもできません。かなり尖ったサイトなのですが、オーダーが「なんらかの形で、この14年間つづいた場所や建物や空気を、残し続けてほしい」だったということで、なるほど、言葉やサイトの説明すらも潔くカットして、その場の空気感が、強くもなく弱くもなく、そのままの形で残っている。定点カメラで撮影した自然の映像を見る雰囲気に近いかも。店舗を愛していた人ほど愛着を感じる、見る人によっては印象が大きく変わるだろうサイトで、とても実験的な取り組みですね。
Creative Director : suzkikenta
Director and Camera : Yusuke Ishida
Camera : Yuma Maehara
Music : Riki Hidaka
MA : Wataru Toda
Producer : Shiwo Futai
10. FEEL FREE TO CUSTOMIZE

最近のスマホファーストのサイトって本当に面白くて、PC画面での左右の空白をどう活用するかがポイントになってくるわけですが、この「FEEL FREE TO CUSTOMIZE」では、右側エリアにて動画、左側エリアではキャラクターを動かせるというウキウキな機能を設けていますね。またこのようにコンテンツを切り分けることで、結構リンク(ここでは動画)が引き立つんですよね。この「コンテンツ」をメインエリアと左右エリアでうまく切り分けて扱うことができる。そこにこのSPファーストの可能性がまだまだあるんだな、と思います。この辺まとめて紹介してみたいです。
おわりましたよ 👀
2025年5月のまとめサイト、いかがでしたでしょうか。
今回は「日本デザインセンター」の「上→下」ではない「未来↔︎現在↔︎過去」という新しい捉え方。「nosson」の新聞的デザインにより新可読性。「Featured Projects」の既存の情報に固定化されない表現。「日本講談協会」の系図による全体俯瞰と歴史。「FEEL FREE TO CUSTOMIZE」のSPファーストにおけるコンテンツの切り分け、などが印象に残りました。みなさんはどうでしたか?
さて、このiDID Magazineですが、7月にちょっとしたリニューアルをするらしい……?という噂が編集部届いております。7月以降はどうなっていくのか?ご期待いただけたら幸いです。
今回も最後までお読みいただき、ありがとうございました!
ではまた、来月お目にかかりましょう。
iDID Magazine編集部でした!