目次
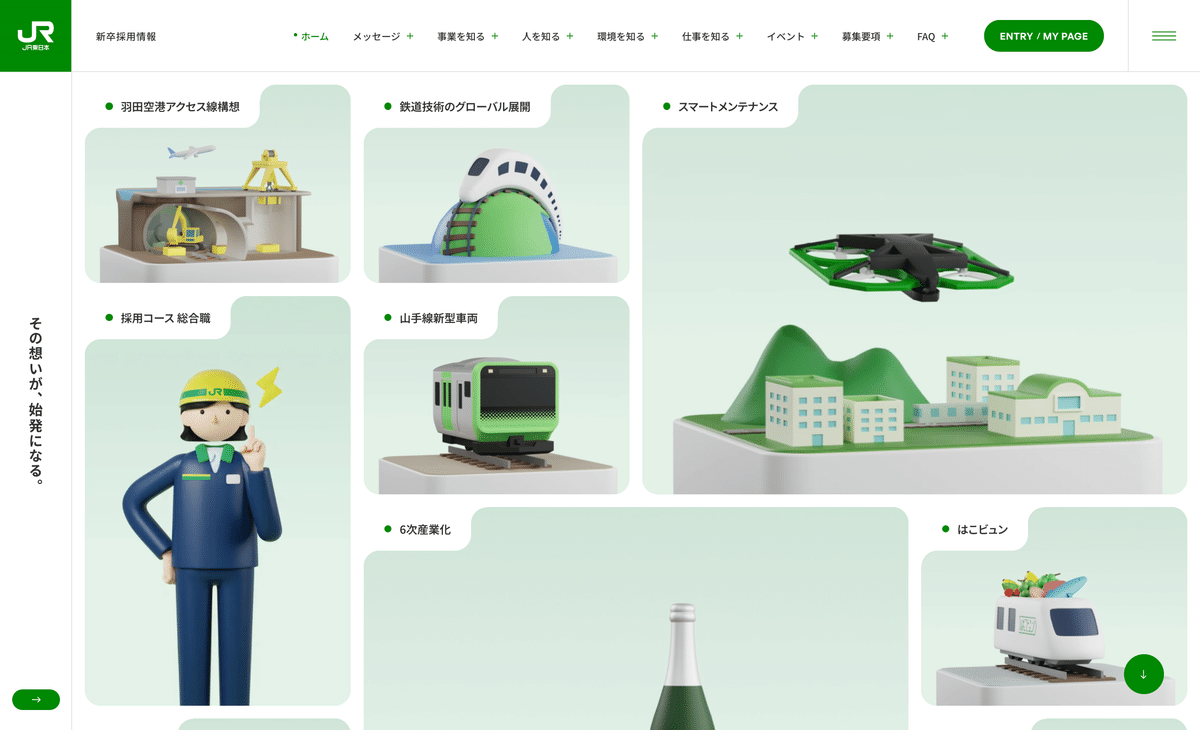
1. 新卒採用 – JR東日本

3DCGがかわいすぎる!まず、このFVで心つかまれますよね。採用サイトにしては、トップにリアルな人がおらず、プロジェクトベースでコンテンツが並んでいるのも特徴的です。おそらくそこがJR東日本にとって一番に伝えたいことで、それはモビリティ含めた”各種事業のバラエティさ”なのではなのかな、と思いました。そしてそのすべては、コンセプトである「その想いが、始発になる。」ともつながっていますよね。
また、JR東日本がやっている事業はパッケージングされた商品と違い、全体像が少し掴みにくいと思うのですが、そういった”分かりにくさ”を、3DCGでシンボリックにすることで俯瞰できるようになるところも素敵。そこもこの3DCGが採用された理由かもしれませんね。
制作:どなたか分かる方いらっしゃいましたら、ご一報いただけたらうれしいです。
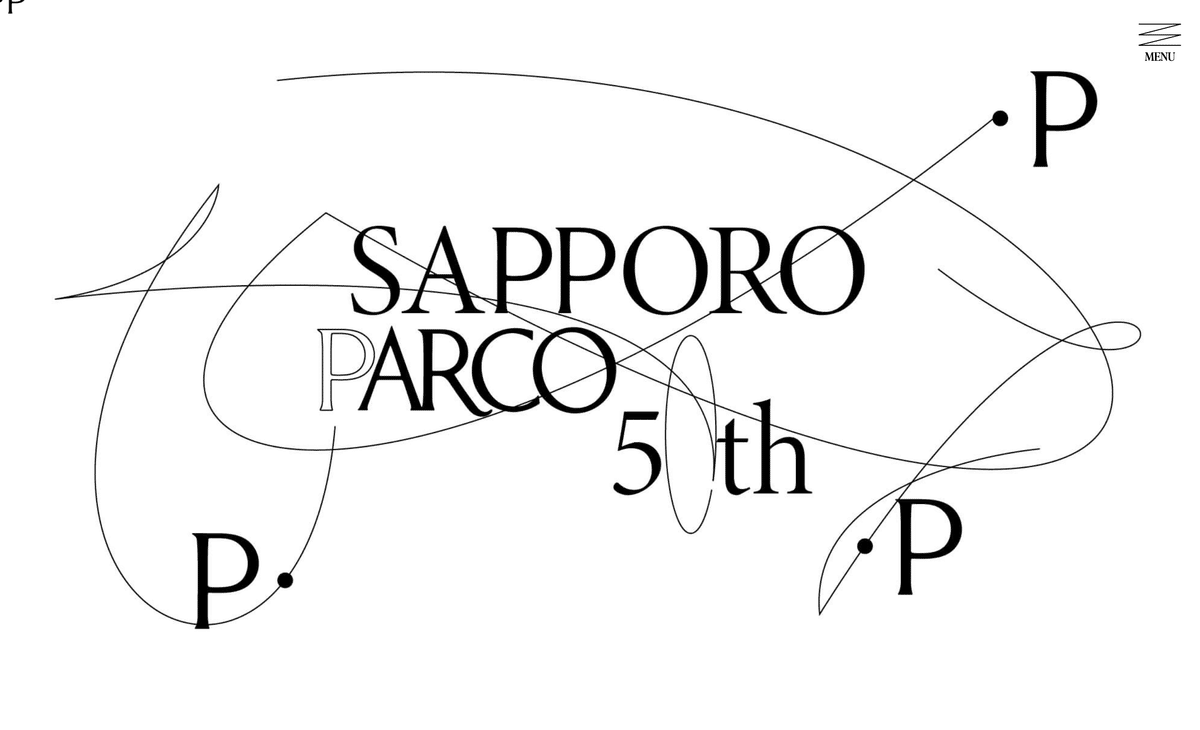
2. SAPPORO PARCO 50th

SAPPORO PARCO50周年サイト。数学の問題で使われる「図形の周りを動く点P」にフォーカスを当て、それを「変化しつづけるPARCO」としてポジティブに変換しています。また、マウスストーカーでついてくる「点P」からは、自分の行為とPARCOの姿勢が重なって、まるで「あなたはこれからどう楽しんでいくのか?」と問われているようでもあります。そして、気づけば「点P」が愛おしくなってきます。それにしても、アウトプットに至るまでの思考プロセスに知性があって、そして切り口がまたみごとに鮮やかですよね。
Creative Director / Art Director : Shunta Sakamoto(NEW Creators Club)
Graphic Designer : Fujitani Rikito (NEW Creators Club)
Motion Designer: Takuma Miyamoto
Copy Writer: Oto Kawamata
Producer: Toi Yamada(NEW Creators Club)
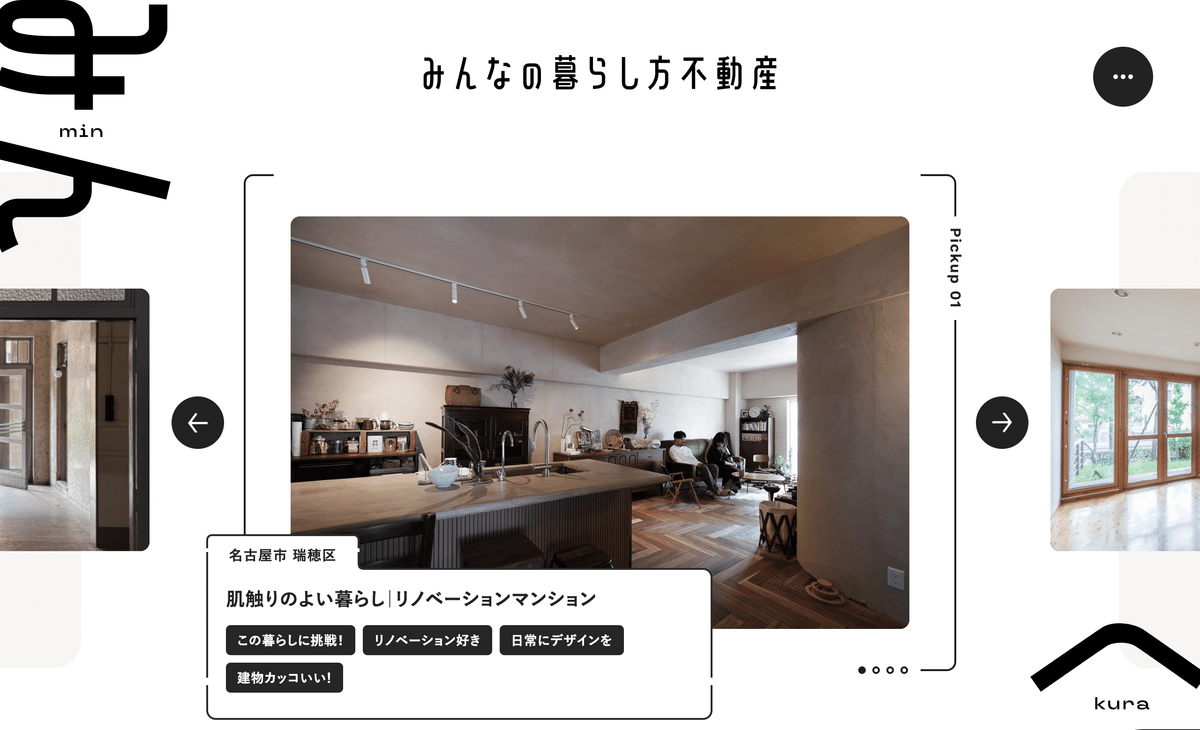
3. みんなの暮らし方不動産

今月の”FVから心地がいいサイト”。不動産の駅近、築年数、間取り、などのスペックではなくて「生き方」や「暮らし方」から物件を選べる不動産サイトで、このコンセプトがまず心地いい。そして、このFVのたたずまい。全体がスライドするのではなくエリア内でスライドするので、落ち着きを持って気持ちよくコンテンツを見ることができます。ホバー時の角丸になるやわらかいモーションや、物件詳細画面で反転するカラーも、スタイリッシュだけどポップで、静かだけど、印象に残る。コンテンツも同様で、不動産サイトでありながら、エッセイのような趣もある、制作側と見る側の間での”適切な温度感”が保たれたサイトです。
Art Direction, Design: 阿形 直之 / HIKARINA
Direction: 吉野 初恵 / HIKARINA
Assistant Design: 丹沢 理子 / HIKARINA
Development: Ryu. / HIKARINA
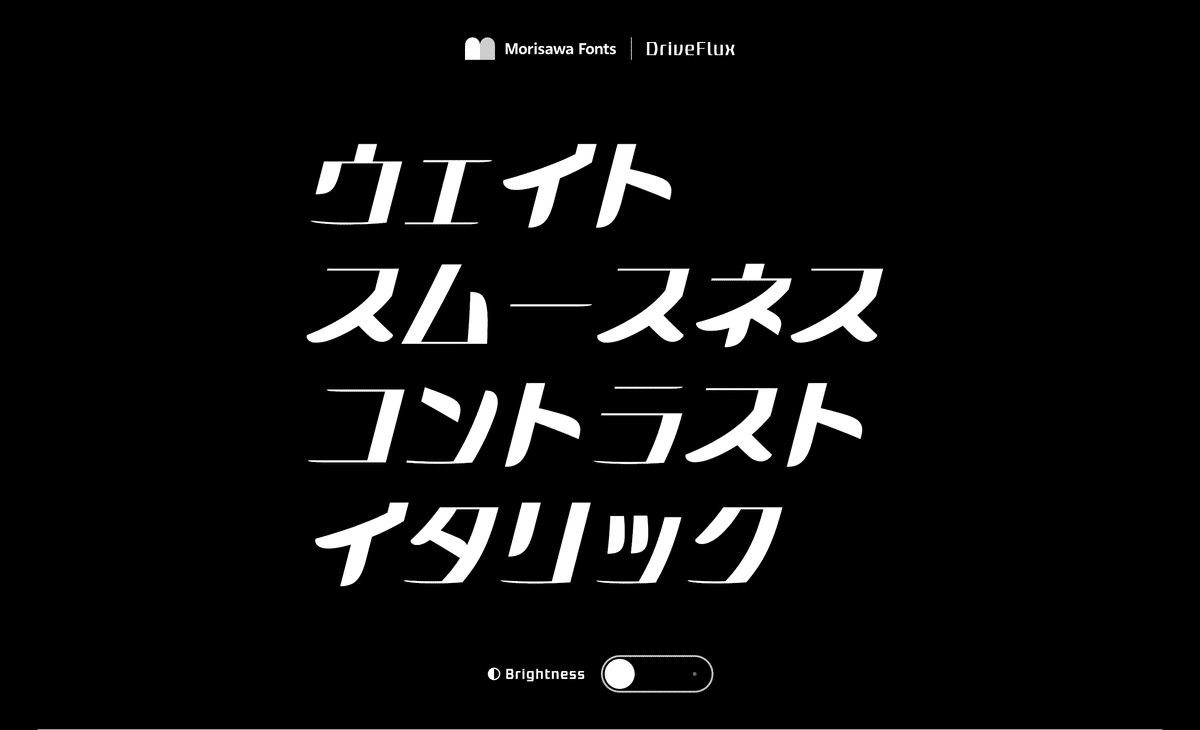
4. DriveFlux

4つの可変軸を持つ、モリサワ初の和文バリアブルフォント、DriveFluxの特設サイト。FVのフォントのモーションが気持ちいいですよね〜。4つの可変軸を横断できるフォントということで、サイト上で4つの可変軸調整ができたり、プリセットスタイルでのスタイルごとに動く「動」も楽しい。可変だからだと思うのですが「変」という文字が並んでいたり、ディテールにツッコミがいがあってそこもまた面白い!フォントを使ってとことん遊んでデザインしている感じが伝わってきます。
有馬トモユキ @tatsdesign
boko @bokoko33
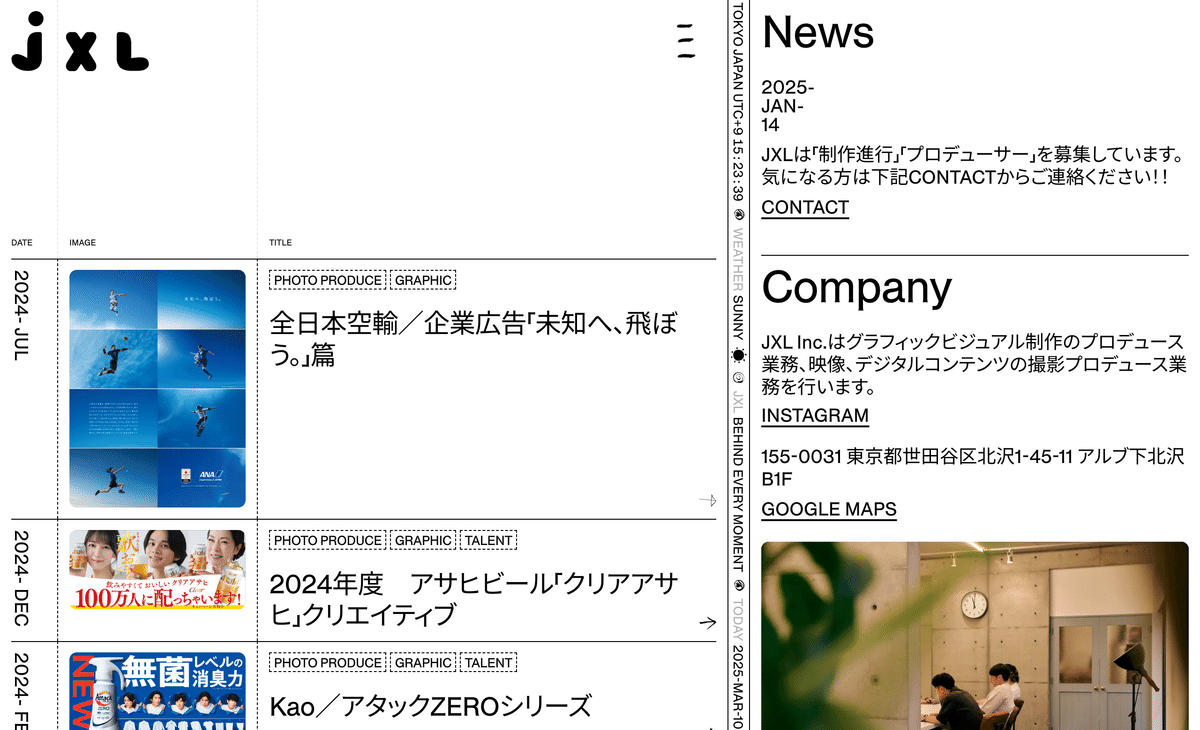
5. JXL Inc.

ところどころのギミックが楽しく気持ちいい。ホバー時の”VIEW”に情感と心地よさを感じ、画面が紙のようにクシャっとなるインタラクションに驚かされます。LEAD MOREのランダム表現や、実績一覧最下部の”EOF”、メンバープロフィール画像など、ひとつひとつにアイディアがありますよね。ペラっとした二次元感に急に立体感を感じたり、スクリーンが急に紙切れに感じたり、この二次元↔︎三次元感の揺さぶりが面白い。そこがグラフィックや映像に携わるJXLらしさにうまくリンクしています。
Client JXL
Web Planning, Creative Direction / Masaya Yamamoto (ingraft Inc.)
Project Management,Produce / Masakazu Tsuru (ingraft Inc.)
Art Direction, Design / Hidetoshi Hara (Sunny Inc. / Nauts)
Technical Direction, Development / Takumi Hasegawa (unshift Inc. / Nauts)
Photograph / Junpei Kato
Production / ingraft Inc.
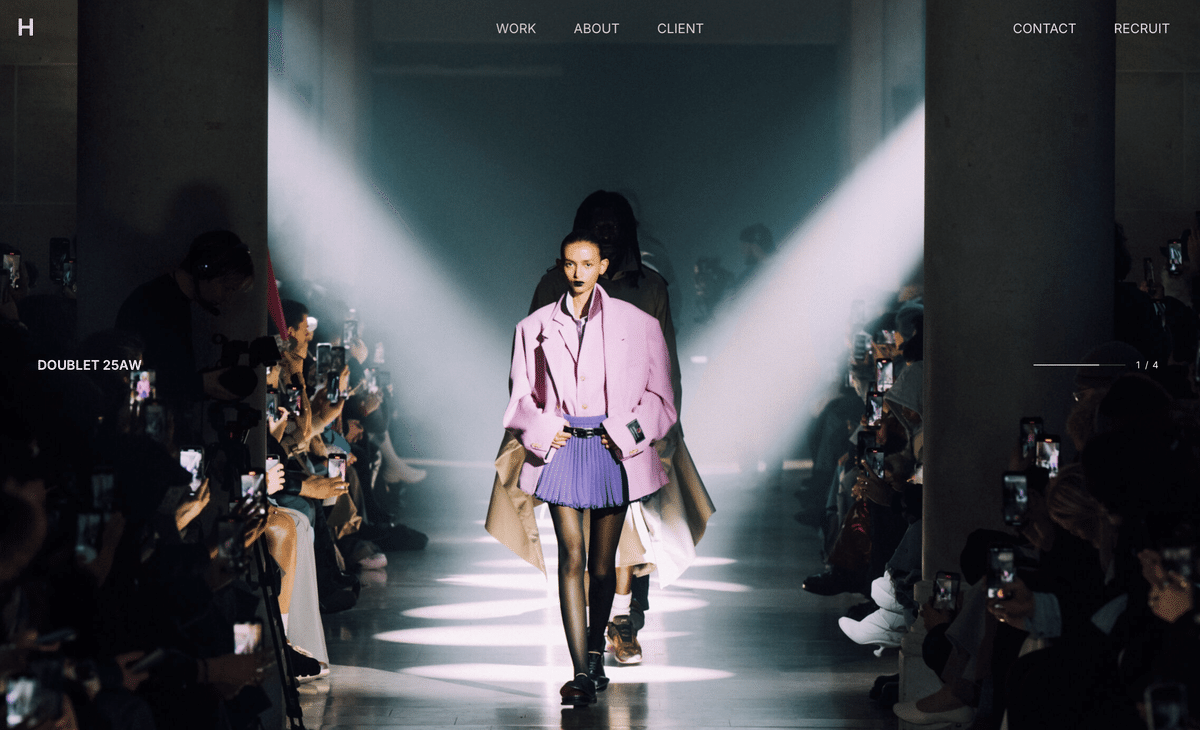
6. H

このサイトのコンセプトとアイディア、かなり好きです。H(アッシュ)というショープロデュースや空間演出を手がける会社のサイトなのですが、”H”はフランス語において発音されない無音の”h”に由来するとのことで、サイトの中でも”H”の文字がマウスオーバー時に消えたり、ページ表示の際にも遅れて表示されるんです。消えることで逆に露わになる、静かだけど確かな”H”の存在感がスマートで、洗練された”H”のコンセプトを鮮やかに表現しています。シンプルなワンアイディアでありながら、ブランドの本質を貫くようなものになっている。やっぱり、かなり好きです。
Client: H
Web Design: WAB
Creative Director: Kazutaka Nakamura ( @nkmrkztk )
Designer: Mariko Muto ( @muto_wab )
Director: Shu Matsuzaki ( @mash1730 )
Web Development: YAYA – Eisuke Namba
Corporate Philosophy: KLEINSTEIN – Yusuke Koishi ( @yuurat )
Miki Koishi ( @KoishiMiki )
Profile Photography: Aya Kawauchi
Space Photography: Yume Takakura
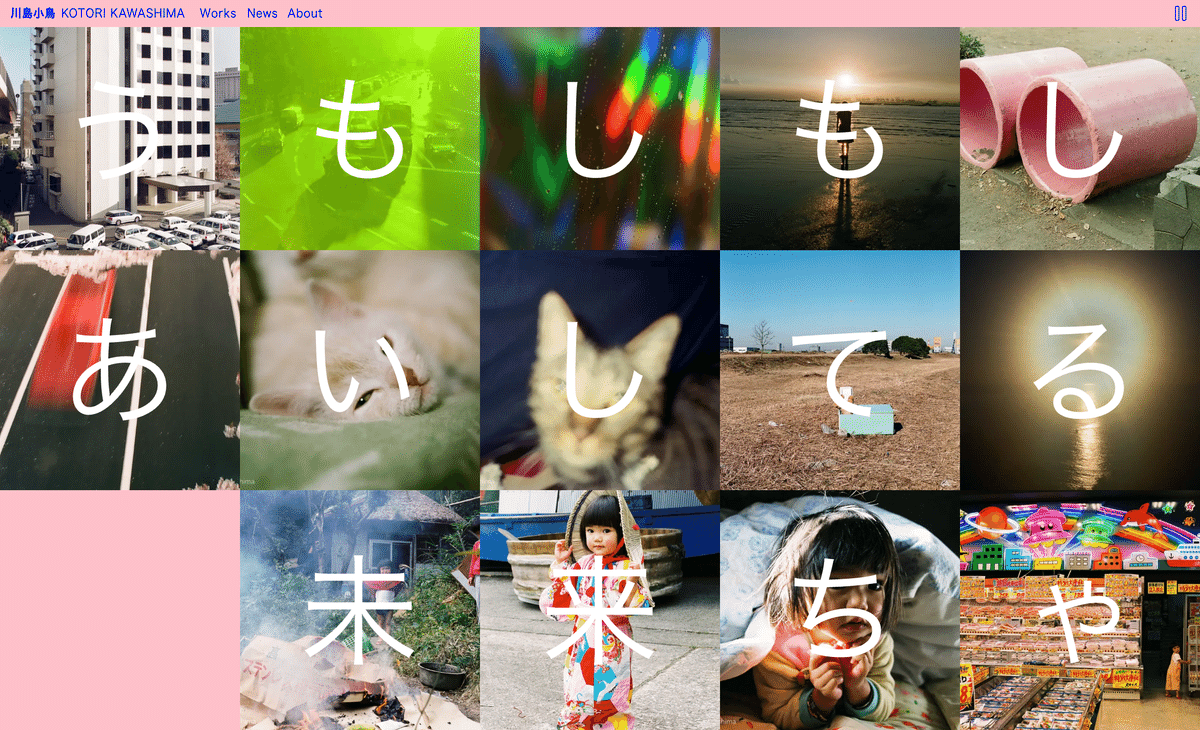
7. 川島小鳥

一文字ずつ打ち込んでいくような、ゆっくりなスピードで文字と写真が流れていきます。この”遅さ”と”なつかしさ”。気づけばずっと眺めてしまいますね。あえて機能性によりすぎないこのスピード感と、川島小鳥さんが撮ってきた写真が共鳴していて、不思議な世界観をつくりだしています。写真の中心に文字が入っているところもいい。作品詳細も、いち写真だけを見るのではなく、写真集全体をだらだら眺めていくような感覚で、この不自由さですらも世界観を感じてしまう。没入感がありますね。
制作:どなたか分かる方いらっしゃいましたら、ご一報いただけたらうれしいです。
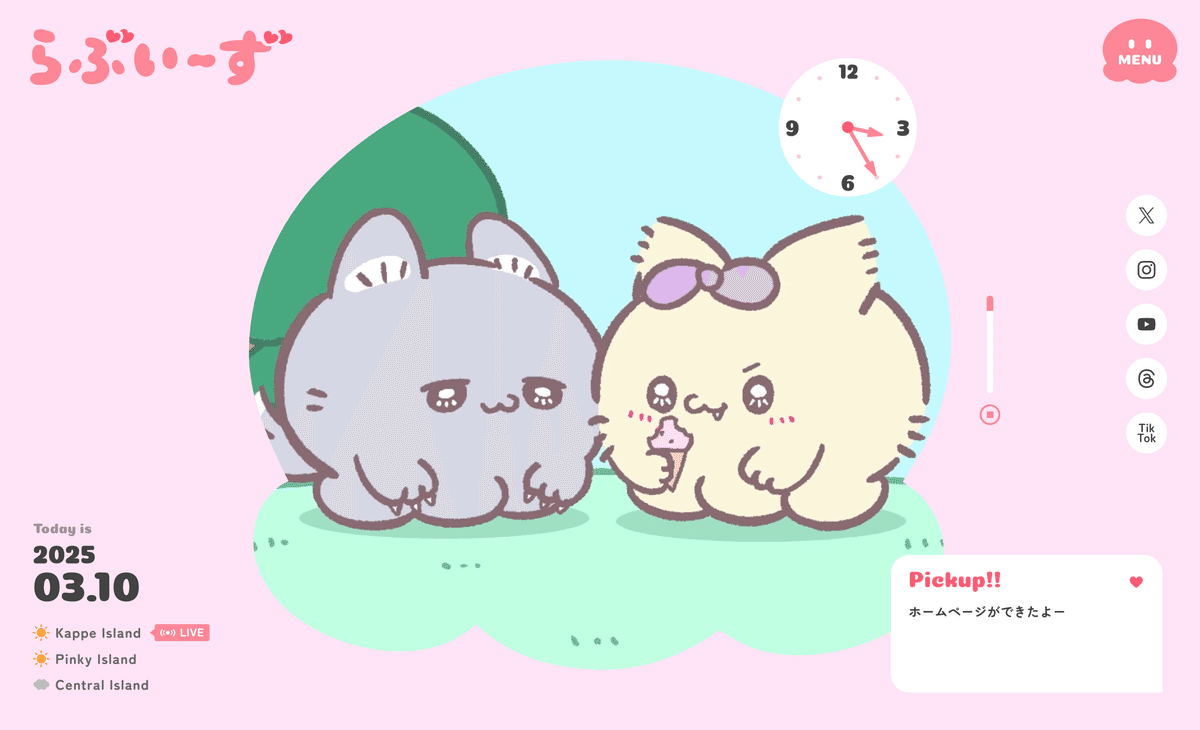
8. 愛の結晶「らぶいーず」

キャラクターがローディングで駆け抜けるところや、メニューを支えようとして支えきれないところ、スクロールで回転していくところなど、各種機能やギミックとキャラクターの個性がみごとに結実していて、制作経験に裏打ちされたキャラクターサイトだと感じました。
関係図やみんなのしま、ルームツアーなど、サイトを眺めているだけで、可愛くて儚い”らぶいーず”たちが好きになっていく…。サイトのコメントをするはずが、わたしも術中にはまっていますね(笑)。ページ最下部の舞台挨拶みたいに回転するキャラクターも、カーテンコールみたいで可愛い…。キャラクターに対する愛とリスペクトと遊びが満載のサイト。
制作:Re:design
CD:渡辺 祐樹
Dir:岩佐 幸乃
AD/De:金 由佳
Dev:磯 大將
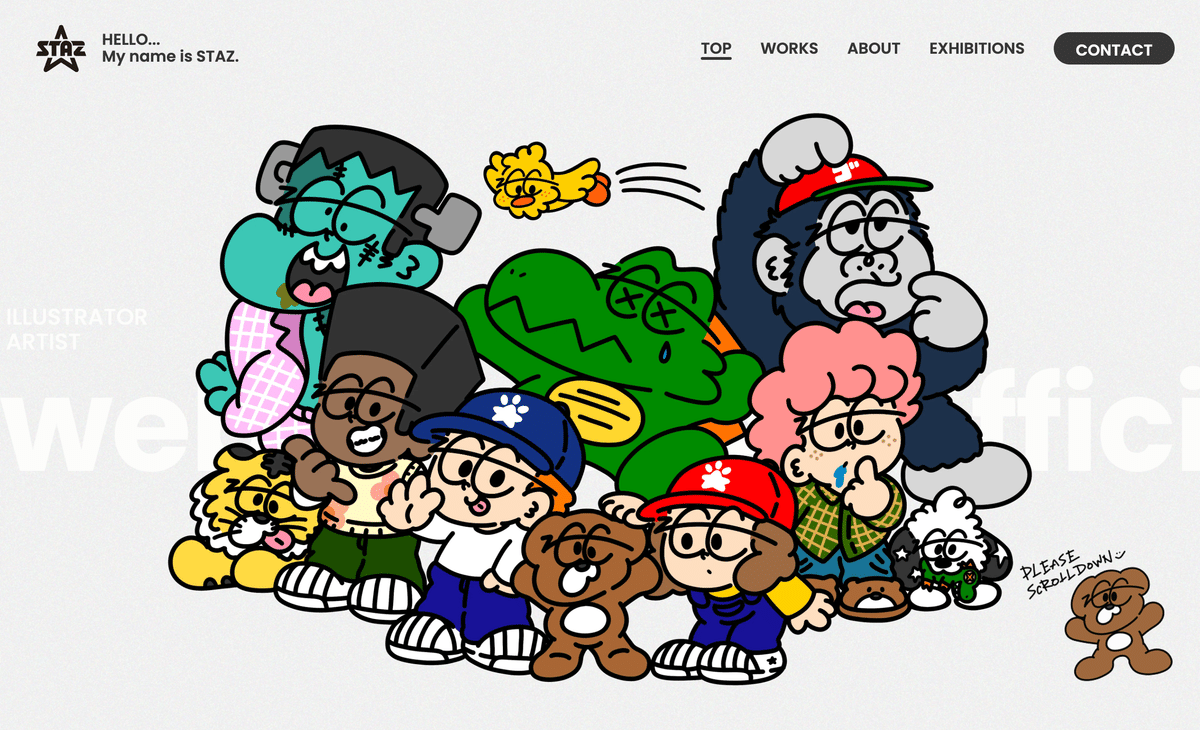
9. STAZ

イラストレーターSTAZさんのサイト。TOPページのWORKSの見せ方、EXHIBITIONSページの各種展示ビジュアル(意外とこういうところをかたちにしているイラストレーターのサイトは見ないかも)、過去の展示の様子をうつしたリール動画、急に出てくるマンガなど、ウェブのテクニカルなところだけではなく、見せ方、伝え方そのものに斬新なアイディアがある。アイディアそのものにSTAZさんのらしさも伺えていいですね。
制作:ひとみ @kl14560
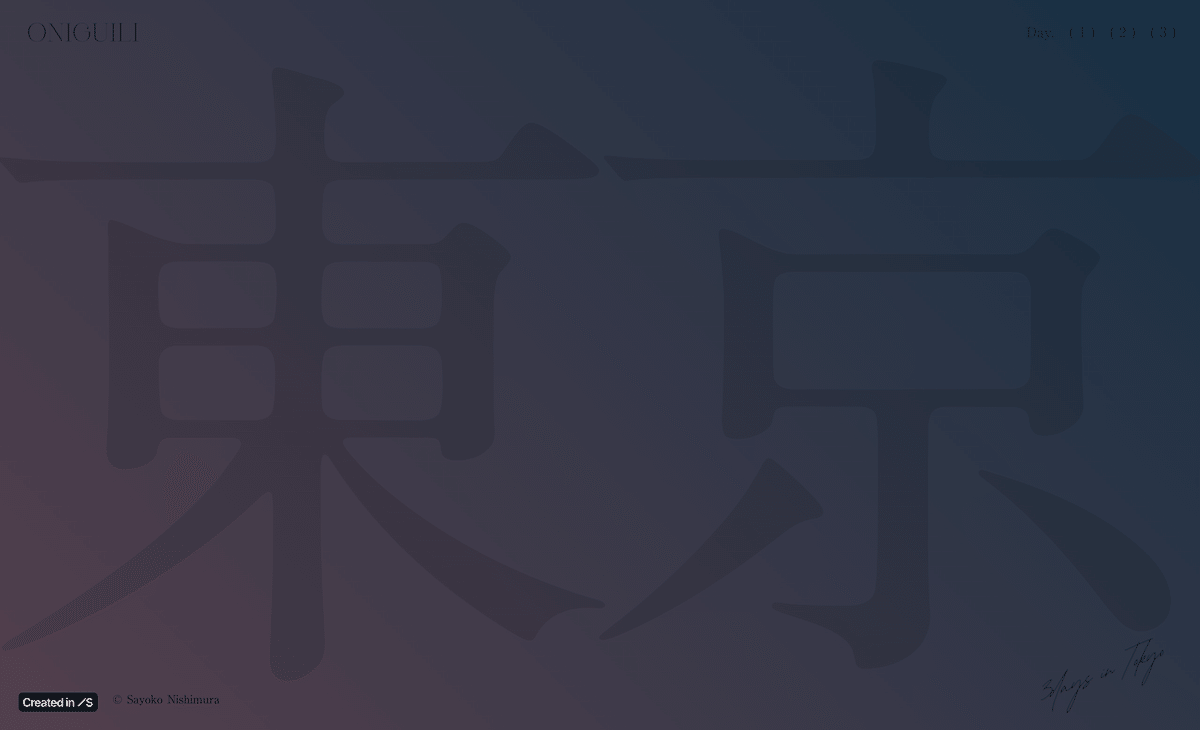
10. 3days in Tokyo

ウェブ・グラフィックデザイナーの西村沙羊子さんがSTUDIOアワードに登壇した、東京滞在3日間を記録したサイト。エッセイ的な、日記のような文章と写真で構成されているのですが、これがウェブをやってきた人の手にかかると、鮮やかなリアリティを感じさせてくれます。画面内に大きく出てくる渋谷の夜の写真、”Ueno Zoo”や”Ameyoko”の残し方。イベント登壇の日だけではない、後日の出来事も書かれていて、イベントの後も流れていく日常性を鮮やかに切り取っています。面白いと思うのが、これがそのまま西村さんのポートフォリオとしても成立しているところ。実績だけではなく、人となりもポートフォリオとして有効ですよね。
ちなみにこちら、なんと東京滞在後7日ぐらいで公開(!)されており、思い立ったらすぐにかたちにできるノーコードツールとクリエイターのワンアイディアはやっぱり親和性が高いですよね。
制作:Sayoko Nishimura @oniguili
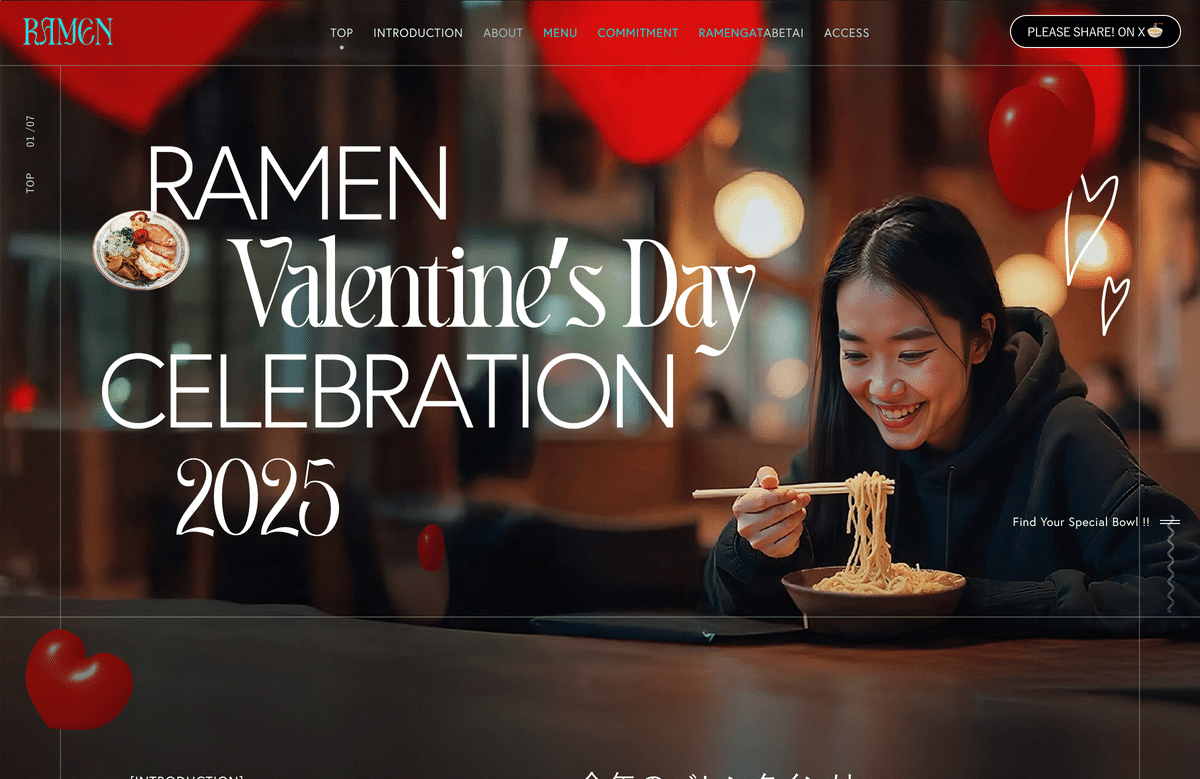
11. RAMEN VALENTINE’S DAY CELEBRATION 2025

こちらも自主制作で、なんと「バレンタイン×ラーメン」!「バレンタインにはチョコレート」という通説をハックした、企画とアイディアが出色です。でもそれだけではありません。このサイトの面白いのは、“バレンタイン”と”ラーメン”のまるで正反対の要素を軽快におしゃれに、そしてPOPに昇華することで、バレンタインへのイメージをチャーミングに塗り替えているところです。
制作のうっちぃさんの「ラーメンへの想い」をご自身の「デザイン」でサイトに昇華させたこと、「アウトプットは最大のインプット」を実践したこと、そしてワンアイディアをサイトとしてまとめあげるバイタリティ。ウェブというメディアを使って世の中の価値観を楽しくスマートに塗り替えていこうという気概すら感じます。面白いものはこういうところから生まれてくるのだ!
制作
うっちぃ @Chanblog1993
Yuuki Kon @kon_coder
おわりです!
2025年2月のまとめサイト、いかがでしたでしょうか。
今回も面白いサイトばかりでした。例えば「PARCO SAPPORO 50th」の「動く点P」への着眼点と鮮やかな切り口。「H」で”H”の存在を消すことで、逆にブランドの本質を貫くというワンアイディア。「川島小鳥」の”遅さ”と”なつかしさ”から生まれる世界観。「らぶい〜す」のウェブの機能面とキャラクターのかわいさが見事に合体していたのも印象的でした。
そして先日のSTUDIO DESIGN AWARDの流れもあってか、自主制作のサイトが増えてきている印象も。自主制作とは「インプットをアウトプットする場」であり、「自分の好きを自由にままに表現する場」であり、「ポートフォリオとして成立する場」である、ということも今回の発見でしたね。今後も面白い自主制作のサイトが現れたら逐一チェックしていきたい所存です。
ではまた、来月お目にかかりましょう。
iDID Magazine編集部でした!